了解如何轻松处理此 JavaScript 语法错误。

由于我正在研究应用程序的一项新功能,该功能应该允许用户提供要在系统中创建的文件名,因此我必须实现一个验证器来检查字符串是否包含文件名中不允许的特殊字符。JavaScript 的实现如下:
function isFilenameValid(filename){
return !(new RegExp("[<>:/\\|?*\"]|[\0-\31]").test(filename) || filename.length > 255);
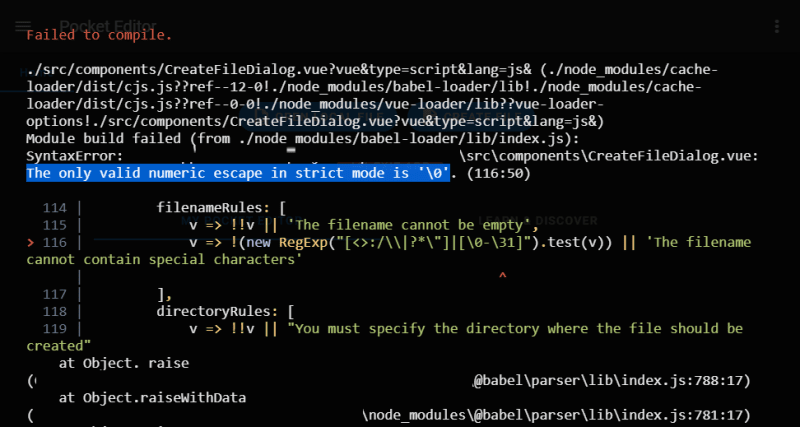
}当我使用沙箱中的常见案例对其进行测试时,它的效果非常好,因此我将其包含在项目中。但是,在我的 Vue 项目运行时,出现了上述异常,那么如何修复错误The only valid numeric escape in strict mode?
导致错误的原因
触发异常的代码可能在严格模式下运行。如果在代码中的某处有一个指定使用严格模式的纯字符串,你可以验证这一点:
// Whole-script strict mode syntax
'use strict';使用严格模式时:
- 不允许使用八进制数字文字
- 不允许使用转义字符
在使用像这样的代码时使用严格模式时可能会发现的其他异常:
"use strict";
var a = "\300";
var b = "\00a0\00a0";有以下几种:
SyntaxError: Octal numeric literals and escape characters not allowed in strict mode (Edge)
SyntaxError: "0"-prefixed octal literals and octal escape sequences are deprecated; for octal literals use the "0o" prefix instead有关严格模式的更多信息,请查看 MDN 上的参考。
解决方案
如何修复错误The only valid numeric escape in strict mode?你需要转义导致问题的文字字符。例如,在我用来验证文件名的方法中,有一个正则表达式包含 2 个未转义的数字文字(0 和 31),为了解决这个问题,必须对其进行转义(在数字文字之前加上双反斜杠[\\0-\\31])。带有解决方案的正则表达式现在看起来像这样:
function isFilenameValid(filename){
return !(new RegExp("[<>:/\\|?*\"]|[\\0-\\31]").test(filename) || filename.length > 255);
}这同样适用于其他示例:
"use strict";
var a = "\\300";
var b = "\\00a0\\00a0";以上就是The only valid numeric escape in strict mode解决办法,希望可以帮助到你,如有问题,请及时在下方评论。

