了解如何在 CapacitorJS 中轻松地为你的 Android 应用程序生成图标和启动画面。

让你的应用程序从其他应用程序中脱颖而出的最佳方法之一无疑是引人注目的图标。对于原生应用程序,可以使用 Image Asset Studio 工具轻松生成图标,该工具可帮助你从材质图标、自定义图像和文本字符串生成自己的应用程序图标。如果你使用 CapacitorJS,还有一种自动方法可以生成调整大小的应用程序图标版本,以匹配应用程序所需的每个图像。
CapacitorJS如何生成图标和启动画面?在本文中,我将向你解释如何为你的 CapacitorJS 应用程序的 android 版本轻松创建图标和启动资源。
1.创建图片资源
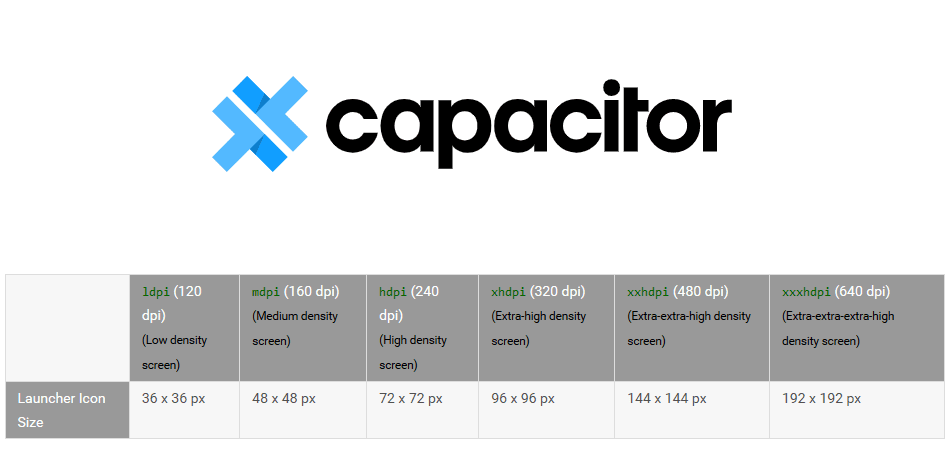
CapacitorJS生成图标和启动画面的方法:截至今天,使用 Android API 26,为了生成有效的图标和启动画面(mipmap 和 drawable),你至少需要 4 张图像(你需要创建它们并且它们将包含你的应用程序的徽标):
icon.png:图标的源图像理想情况下应至少为 1024×1024 像素,并位于资源/icon.png。splashscreen.png:为了获得最佳效果,启动画面的图稿应该大致适合图像中心的一个正方形 (1200×1200 像素)。android/icon-background.png:此文件是 Android 平台独有的(检查自适应图标)。它的大小必须为 108 x 108 dp(xxxhdpi:432 x 432 像素。)。android/icon-foreground.png:此文件是 Android 平台独有的(检查自适应图标)。它的大小必须为 108 x 108 dp(xxxhdpi:432 x 432 像素。)。请记住,对于图标背景和图标前景,仅图标的内部 72 x 72 dp 出现在遮罩视口中。系统在 4 个边中的每一边都保留了外部 18 dp,以创建有趣的视觉效果,例如视差或脉冲。所以图标在图像中会更小,因为它应该有提到的填充。
这些需要位于你的 CapacitorJS 项目的根目录中的资源目录下,如下所示:
resources├── android│ ├── icon-background.png│ └── icon-foreground.png├── icon.png└── splashscreen.png就我而言,所需的图像是具有上述尺寸的以下图像:

在icon-background与icon-foreground该图像是必要的图标自适应设计。如果你不提供它们,在 Android Pie 等较新版本的 Android 中,图标将为空,并且在使用cordova-res以下命令生成它们时,你将在终端中收到错误消息:
Generated 18 resources for Android
WARN: Error occurred while copying resources/android/icon/mdpi-foreground.png
WARN: Error occurred while copying resources/android/icon/mdpi-background.png
WARN: Error occurred while copying resources/android/icon/hdpi-foreground.png
WARN: Error occurred while copying resources/android/icon/hdpi-background.png
WARN: Error occurred while copying resources/android/icon/xhdpi-foreground.png
WARN: Error occurred while copying resources/android/icon/xhdpi-background.png
WARN: Error occurred while copying resources/android/icon/xxhdpi-foreground.png
WARN: Error occurred while copying resources/android/icon/xxhdpi-background.png
WARN: Error occurred while copying resources/android/icon/xxxhdpi-foreground.png
WARN: Error occurred while copying resources/android/icon/xxxhdpi-background.png2. 将图标添加到你的 Android 平台
CapacitorJS如何生成图标和启动画面?要为你的 android 应用程序(hdpi、xhdpi、xxhdpi)生成适当调整大小的图标,你需要使用 cordova-res 工具。此工具将裁剪 JPEG 和 PNG 源图像并调整其大小,以生成适用于现代 iOS、Android 和 Windows 的图标和启动画面。cordova-res是为与 Cordova 一起使用而开发的,但支持 Capacitor 和其他本机运行时。使用以下命令在你的计算机中全局安装此模块:
npm install -g cordova-res安装完成后,你只需要生成所有镜像,然后使用以下命令(位于你的电容器项目的根目录下)将它们复制到本机项目中:
cordova-res android --skip-config --copy它将生成以下输出:
Generated 24 resources for Android
Copied 31 resource items to Android CapacitorJS生成图标和启动画面的方法:这将在资源下的android目录中生成以下文件:
resources├── android│ ├── icon│ │ ├── drawable-hdpi-icon.png│ │ ├── drawable-ldpi-icon.png│ │ ├── drawable-mdpi-icon.png│ │ ├── drawable-xhdpi-icon.png│ │ ├── drawable-xxhdpi-icon.png│ │ ├── drawable-xxxhdpi-icon.png│ │ ├── hdpi-background.png│ │ ├── hdpi-foreground.png│ │ ├── ldpi-background.png│ │ ├── ldpi-foreground.png│ │ ├── mdpi-background.png│ │ ├── mdpi-foreground.png│ │ ├── xhdpi-background.png│ │ ├── xhdpi-foreground.png│ │ ├── xxhdpi-background.png│ │ ├── xxhdpi-foreground.png│ │ ├── xxxhdpi-background.png│ │ └── xxxhdpi-foreground.png│ ├── icon-background.png│ ├── icon-foreground.png│ └── splash│ ├── drawable-land-hdpi-screen.png│ ├── drawable-land-ldpi-screen.png│ ├── drawable-land-mdpi-screen.png│ ├── drawable-land-xhdpi-screen.png│ ├── drawable-land-xxhdpi-screen.png│ ├── drawable-land-xxxhdpi-screen.png│ ├── drawable-port-hdpi-screen.png│ ├── drawable-port-ldpi-screen.png│ ├── drawable-port-mdpi-screen.png│ ├── drawable-port-xhdpi-screen.png│ ├── drawable-port-xxhdpi-screen.png│ └── drawable-port-xxxhdpi-screen.png├── icon.png└── splash.png生成图像后,不要忘记同步你的应用程序:
npx cap sync当你在你的设备或模拟器上启动它时,它们将分别在你的 android 应用程序中使用。
快乐编码❤️!

