查看我们对 5 个最佳开源日期范围选择器的评论。

最佳日期范围选择器有哪些?仪表板和预订系统需要一个组件,允许用户根据日期过滤器过滤数据或查找内容,提供开始和结束日期。如果你已经使用标准日期选择器,那么实现此类组件的最简单解决方案是简单地创建 2 个输入并初始化它们上的每个选择器,第一个应该是开始日期,第二个应该是结束日期。它会工作并且看起来不错,但是,如果你想提供更好的用户体验,日期范围选择器会非常好。这种组件允许用户通常通过在单个元素内拖放来简单地选择开始和结束日期,而不是点击不同的输入(这使得它非常直观)。
在此最佳日期范围选择器合集中,我们将与你分享 5 个最好的开源日期范围选择器组件,你可以在使用 JavaScript 的项目中使用它们。
5.Lightpick

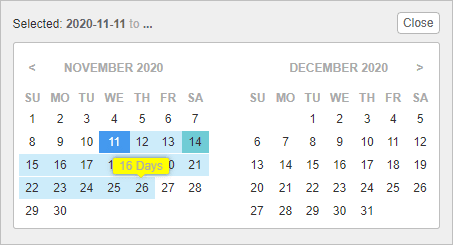
哪个日期范围选择器最好?Lightpick 是 Litepicker 的旧版和未维护版本,它没有依赖项,并且:
- 单个日期或日期范围
- 显示多个月份
- 选择的最小/最大天数和/或选择的最小/最大日期
- 选择前进/后退
- 内联模式
- 重新选择日期范围
- 锁定/预订天数
4. jQuery 日期范围选择器

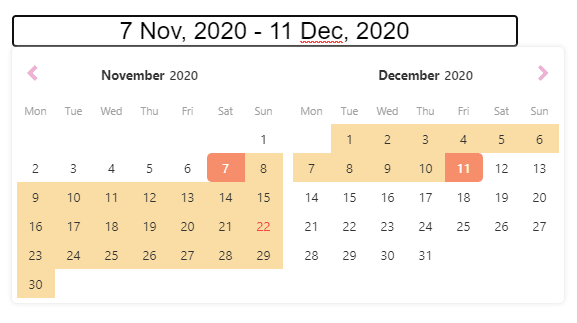
最佳日期范围选择器有哪些?jQuery Date Range Picker 是一个 jQuery 插件,允许用户选择日期范围。它需要jQuery + 1.7, Moment + 2.8.1 (MIT LICENSE)。支持 IE8+、Firefox、Chrome、Safari 等标准 HTML5 浏览器。支持多语言,你可以选择定义的语言或将其设置为自动检测模式。你还可以为其定义新语言。
生成的 HTML DOM 是完全 CSS 样式的,你可以通过轻松编辑 CSS 文件来更改外观。如果你需要更多功能,它接受进一步的定制工作。
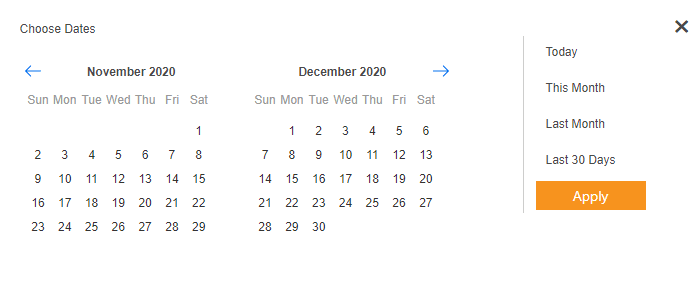
3.Hotel日期选择器

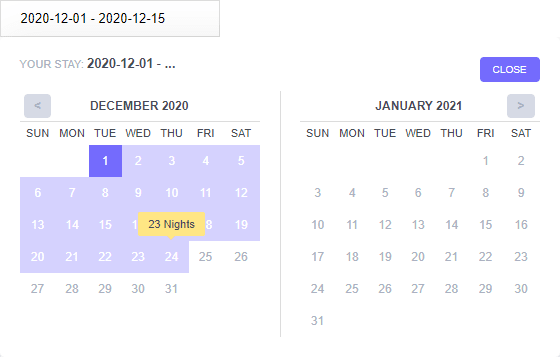
最佳日期范围选择器合集:Hotel Datepicker 是一个纯 Javascript 的酒店日期范围选择器。需要 Fecha 4.0.0 或更高版本并支持所有现代浏览器。
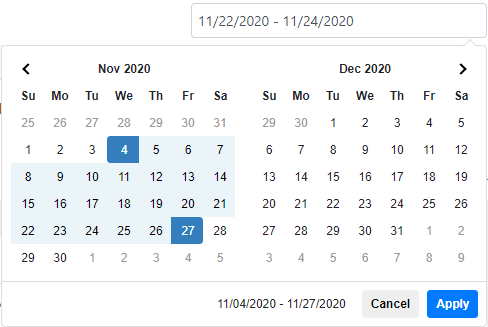
2. Litepicker

Litepicker 是一个轻量级的日期范围选择器,没有依赖项,其特点是:
- 特征
- 无依赖
- 单个日期或日期范围
- 显示多个月份
- 选择的最小/最大天数和/或选择的最小/最大日期
- 选择前进/后退
- 内联模式
- 重新选择日期范围
- 锁定/预订天数
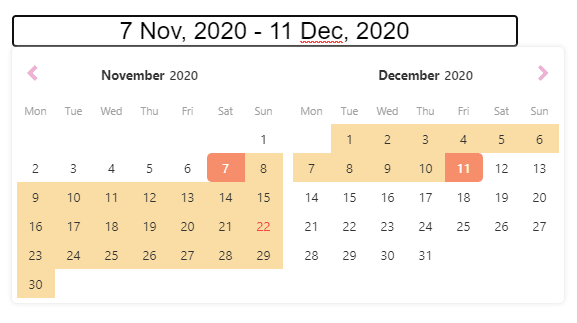
1.日期范围选择器

哪个日期范围选择器最好?此日期范围选择器组件创建一个下拉菜单,用户可以从中选择日期范围。我在为改进构建 UI 时创建了它,它需要一种方法来选择报告的日期范围。功能包括限制可选择的日期范围、可本地化的字符串和日期格式、单一日期选择器模式、时间选择器和预定义的日期范围。
日期选择器特别推荐
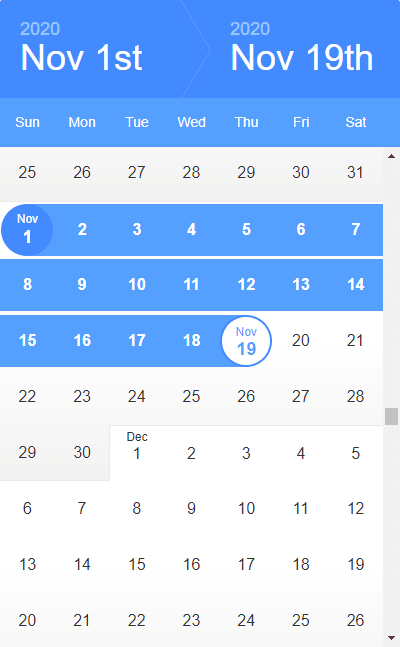
React无限日历

最佳日期范围选择器合集:React Infinite Calendar 是一个非常完整和有用的日期范围选择器组件,它具有:
- 无限滚动 – 继续滚动,继续滚动
- 灵活 – 最小/最大日期、禁用日期、禁用天数等。
- 可扩展 – 添加日期范围选择、多个日期选择或创建你自己的 HOC!
- 本地化和翻译 – En français, s'il vous plaît!
- 可定制 - 根据你的喜好定制和主题化。
- 年份选择 – 逐年快速跳跃
- 键盘支持 – ⬆️ ⬇️ ⬆️ ⬇️ ⬅️ ➡️ ⬅️ ➡️ ↩️
- 事件和回调 ——beforeSelect、onSelect、onScroll 等。
- 移动友好 - 在移动设备上如丝般流畅滚动
Vue.js 范围日期选择器

最佳日期范围选择器有哪些?VueJS 范围日期选择器为你提供了一个非常易于使用的组件来选择日期范围。
如果你知道另一个很棒的开源日期范围选择器组件,请在评论框中与社区分享。

