什么是 CSS?
CSS、CSS2和CSS3差异比较:级联样式表,通常称为 CSS,是 HTML 元素上的样式层,或者更简单地说,它允许你通过轻轻地应用类来设置 HTML 页面和内容的元素(字体、大小、颜色和间距)的样式到它。 CSS 负责呈现并帮助你确定使用 HTML 制作的页面和内容的外观和显示方式。一旦你学会了掌握代码,CSS 将成为你的救星。CSS、CSS2和CSS3之间有哪些区别?要掌握 CSS,首先需要了解 CSS 的不同类型。基本上有三种编写CSS的方式,下面会提到。
内部样式表
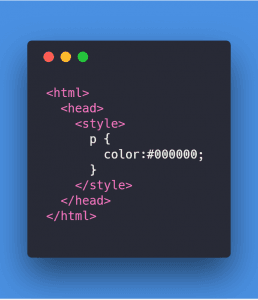
使用内部样式表意味着你要创建的任何样式都将直接编码到该特定页面的 HTML 中,就在 和 标记之间。如果你希望在完整的 HTML 正文中使用样式,则使用它。
例如:
外部样式表
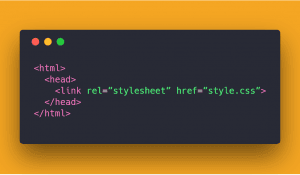
使用外部样式表意味着你创建一个 .css 文件,然后根据你的要求在 HTML 页面中使用它。通常,当你有许多 HTML 属性并希望根据需要使用它们时,会使用外部 CSS;无需在 HTML 正文中一次又一次地编写和重写 CSS 样式。 建议使用外部样式表主要有两个原因。
- 它可以节省大量页面的加载时间。
- 将几乎所有东西都放在一个地方很方便。
例如:
内联 CSS
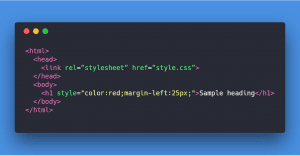
使用内联 CSS 意味着每种样式的内容都将包含在 HTML 元素中。它用于有限的部分,以防你的要求非常小,因为它只会影响单个元素。 如果你是一名优秀的程序员,不建议使用内联 CSS,因为:
- 在每个 HTML 标签上指定 CSS 非常耗时。
- 代码会变得非常庞大和复杂。
例如: 博主一般使用内部样式表,WordPress使用外部样式表,内联CSS在需要快速修复时很有用。
博主一般使用内部样式表,WordPress使用外部样式表,内联CSS在需要快速修复时很有用。
CSS、CSS2和CSS3差异比较:CSS 特性
1. 一致性
使用 CSS,可以轻松更改网站页面。通过对 CSS 样式表进行一次更改,你可以将其添加到网站的每个页面。
2. 浏览器兼容性
浏览器兼容性是非常重要的事情,使用 CSS 很容易保留,因为它很好地解决了这个问题。
3. 外观
使用 CSS,可以轻松地从一个地方改善网站的外观,因为它允许你使用各种广泛且富有表现力的样式。
4. 可维护性
CSS 使你能够在对网站样式表进行更改时自动更正和更改整个网站的每个页面。
5. 节省时间
使用 CSS,你只需为任何元素指定一次样式的详细信息,只要该特定元素出现,它就会自动应用指定的样式。因此,它不会强迫你一次又一次地重写所有内容,从而节省了大量时间。
CSS、CSS2和CSS3之间有哪些区别
- CSS 最初于 1996 年发布,包含用于添加字体属性的属性,例如字体和文本的强调颜色、背景和其他元素。CSS2 于 1998 年发布,为其他媒体类型添加了样式,以便它可以用于页面布局设计。CSS3 于 1999 年发布,其中添加了演示文稿样式属性,允许你从文档构建演示文稿。
- 与由单个文档组成的 CSS2 不同,CSS3 的规范分为许多单独的模块,这使得 CSS3 更容易处理。
- 借助 CSS3,设计人员现在可以使用特殊字体,例如 Google Fonts 和 Typecast 中可用的字体。早些时候,使用 CSS 和 CSS2,设计师只能使用“网络安全字体”,以确保 100% 确定使用在每台机器上始终显示相同的字体。
- 虽然 CSS 和 CSS2 有“简单选择器”,但 CSS3 将组件称为“一系列简单选择器”。
- CSS3 提出了一些关键的网页设计注意事项,例如圆角边框,有助于轻松地将边框圆整。事实证明,这对于在 CSS 边框的初始版本中苦苦挣扎的开发人员来说是一个巨大的加分点。
- CSS3 具有将文本部分拆分为多列的功能,以便可以像阅读报纸一样阅读。在 CSS2 中,开发人员遇到了困难,因为该标准没有配备自动断开文本以使其适合框的功能。
2022 年要学什么?去哪里学?
CSS 是一种 Web 开发技术,它支持每个网页的外观。事实证明,凭借其最新的发展,它能够做更多的事情。随着时间的推移,CSS 的版本会变得越来越好,这基本上意味着对开发人员来说是一个改进的编程平台,从而产生更高效、更快的网页设计。
在我们迈向 2021 年的过程中,Web 上最受欢迎和最重要的视觉语言是 CSS3。它可以帮助你通过跨所有浏览器快速加载网页来吸引你的网站用户。
CSS3 让你可以通过布局、分层、排版和特殊效果来控制网站的视觉外观。你可以轻松地为 WordPress 自定义任何主题,也可以使用 CSS3 为你的应用程序或网站创建视觉效果。
你可以在此处找到编程社区推荐的最佳CSS3 教程。
CSS、CSS2和CSS3差异比较结论
CSS、CSS2和CSS3之间有哪些区别?CSS3 是最新版本的 CSS。它仅与 IE9 兼容,而不与旧版本的浏览器兼容。你编写的代码越多,你对 CSS3 的了解就越多,但有一点需要注意——除非你了解 CSS,否则你无法掌握 CSS3。 CSS3 继承了 CSS 的特性,并对其进行了开发,以包含新功能,以便为设计人员提供易用性。CSS3 能够支持响应式设计,也可以处理媒体查询,而 CSS 不支持响应式设计,也不能处理媒体查询。 CSS3 对网页设计师来说非常重要,因为它提供了广泛的选择范围,并且有助于为设计网页创造更多增强的机会。通过网页设计,营销人员可以轻松提高产品在市场上的知名度。

