很长一段时间以来,Bootstrap 一直是最受欢迎的前端框架之一,并在许多开发人员的榜单中名列前茅。在设计出色的前端网站时,像 Bootstrap 这样的框架并不多。Bootstrap 的用户群真的很庞大,它是 GitHub 上第二高的加星项目,到 2020 年 12 月已超过 146,000 颗星。虽然 Bootstrap 的功能无疑是惊人的,但还有一些其他框架或引导程序替代品;它们同样好,可能更符合你的要求。
最佳Bootstrap的替代框架有哪些
前端开发框架有哪些?以下是 Bootstrap 的 10 大前端网页设计替代方案(Bootstrap Alternatives),供你试用。
1. Foundation by Zurb
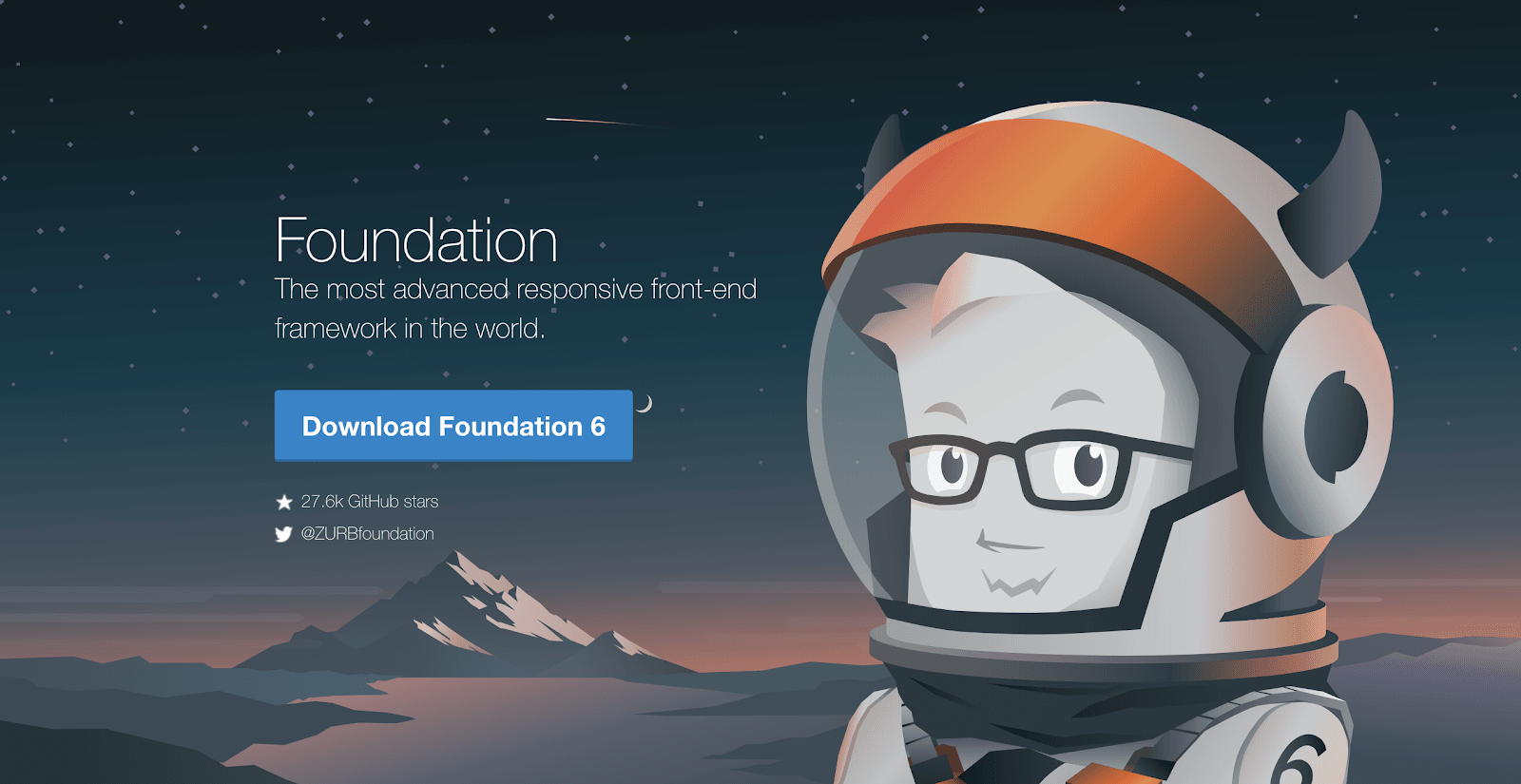
 类似Bootstrap的框架有哪些?“适用于任何设备、媒体和可访问性的框架。” 是他们自称的,他们当然是真的。凭借高级框架的所有优势, Foundation 绝对是 Bootstrap 的最强替代品。世界上一些最大的组织正在使用它,例如 Adobe、亚马逊、HP、eBay 等。它包括应用程序的所有必要组件,如响应式网格、按钮、基本排版和许多其他 UI 元素。
类似Bootstrap的框架有哪些?“适用于任何设备、媒体和可访问性的框架。” 是他们自称的,他们当然是真的。凭借高级框架的所有优势, Foundation 绝对是 Bootstrap 的最强替代品。世界上一些最大的组织正在使用它,例如 Adobe、亚马逊、HP、eBay 等。它包括应用程序的所有必要组件,如响应式网格、按钮、基本排版和许多其他 UI 元素。
不仅如此,他们还有“电子邮件基金会”,这是一个编写响应式 HTML 电子邮件的框架。因此,无论何时你正在寻找 Bootstrap 的替代方案,请务必尝试使用 Foundation。
2.Bulma

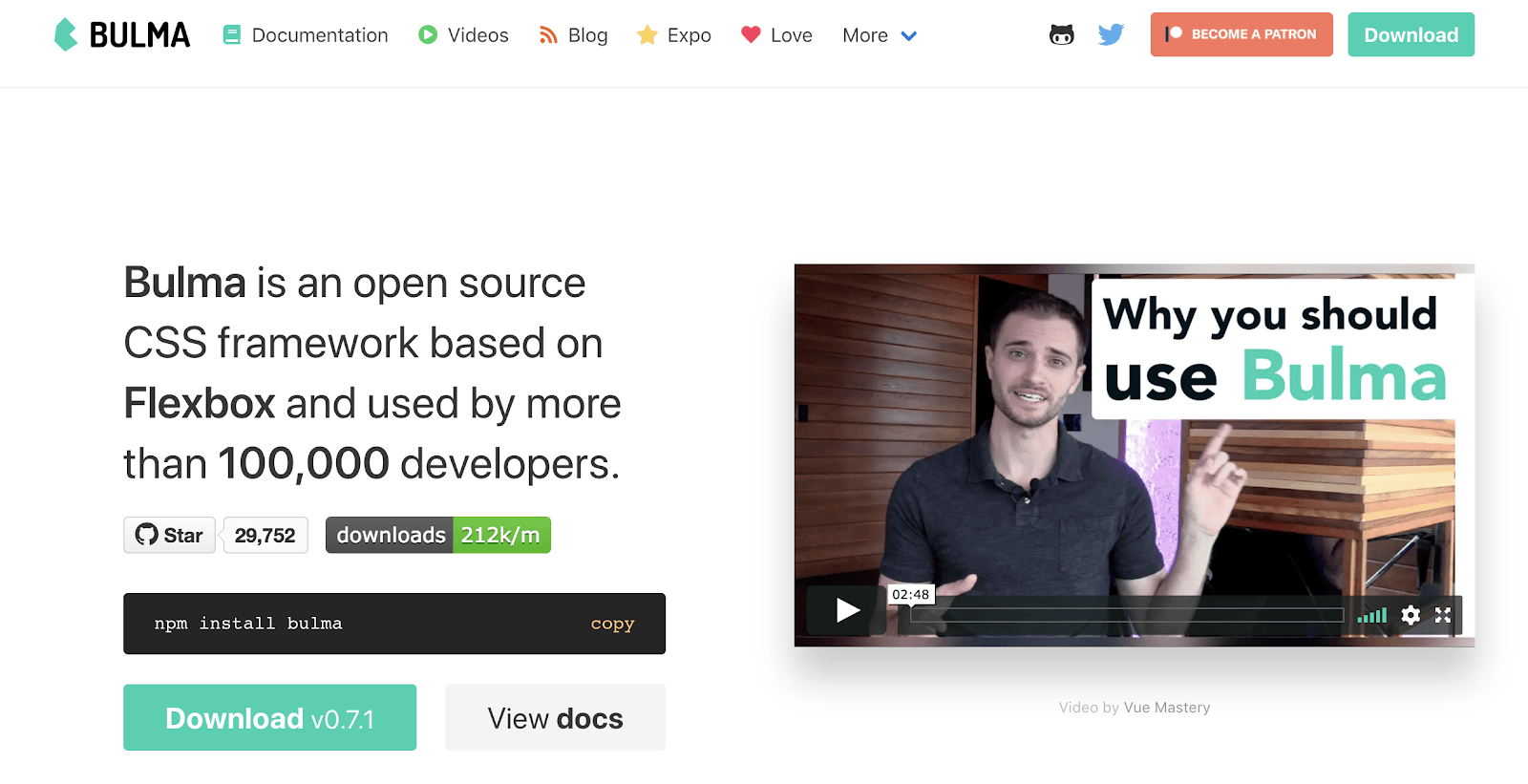
Bulma 大约在 3 年前上市,并立即流行起来。它是第一个实现了成熟的 flexbox 网格的 CSS 框架之一。除此之外,它具有编写任何类型网站所需的大量组件。Bulma 带有多种开箱即用的美丽颜色,如果我们称其为市场上最漂亮的框架,那就不会错。它可以直接用于以最少的努力获得非常漂亮的网站。
与 Bootstrap 和 Foundation 相比,它唯一的缺点是,它只是一个 CSS 框架,没有 JavaScript。因此,你必须编写自己的 JavaScript 或 Jquery 来切换下拉列表或执行其他类似的基本交互。总的来说,它是 Bootstrap 的一个很好的替代品,它也经常更新。
3. Skeleton
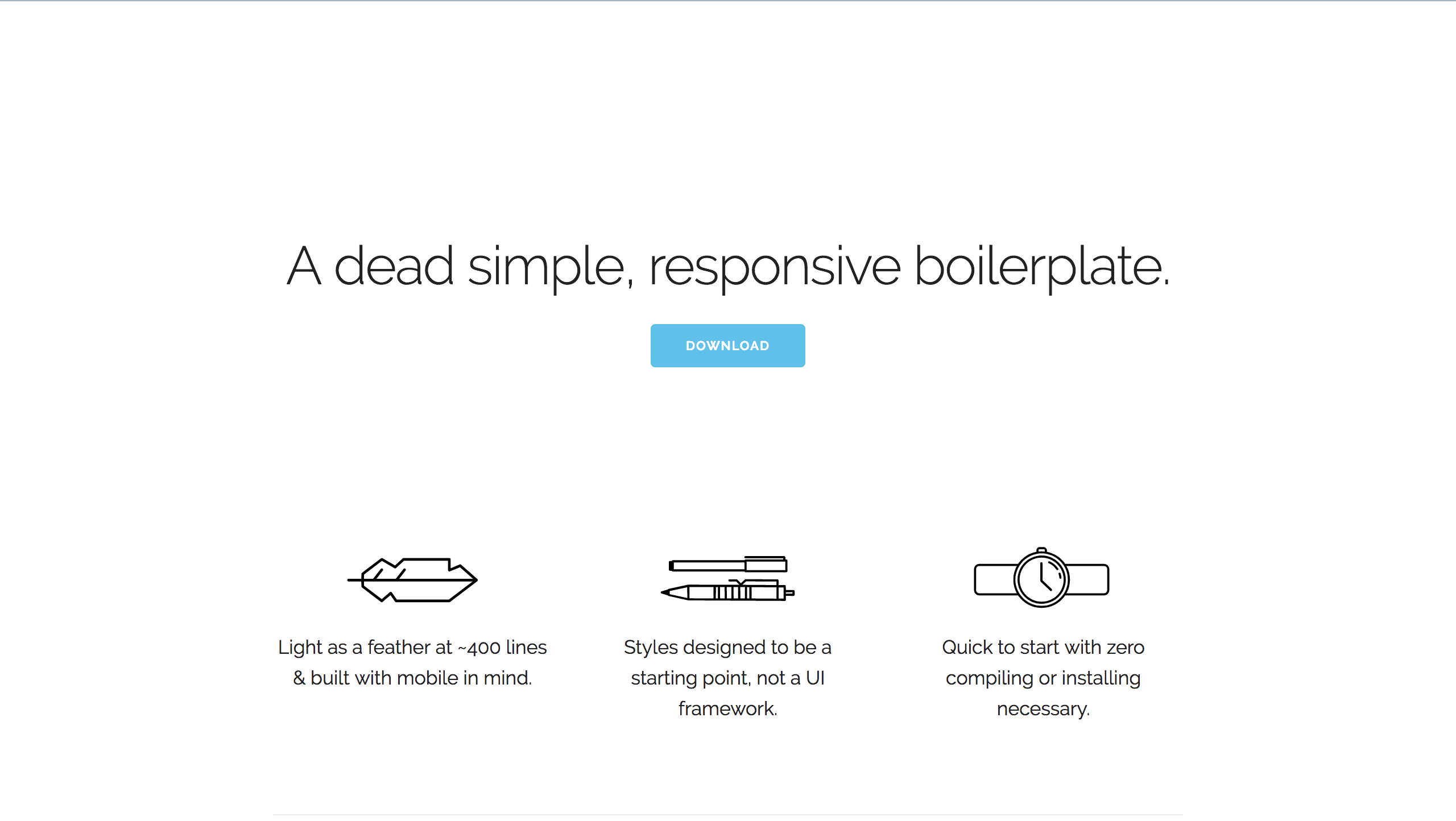
 Skeleton 是一个轻量级的 CSS 框架,主要因其 12 列流体网格而广受欢迎,该网格由行和列组成,类似于其他 CSS 网格。较新版本的 Skeleton 采用移动优先的方法,无论屏幕大小如何,布局都可以成为吸引力的中心。Skeleton 是轻量级的,可以加快前端开发过程。
Skeleton 是一个轻量级的 CSS 框架,主要因其 12 列流体网格而广受欢迎,该网格由行和列组成,类似于其他 CSS 网格。较新版本的 Skeleton 采用移动优先的方法,无论屏幕大小如何,布局都可以成为吸引力的中心。Skeleton 是轻量级的,可以加快前端开发过程。
如果你希望创建一些小而简单的东西而不必经过大型框架的大量实用程序,Skeleton 是 Bootstrap 的完美替代品。Skeleton 将为开发人员提供基本组件,例如按钮、列表、表单、表格等,这些足以让他们入门。
4.Pure.css
 Pure.css 是一堆 CSS 模块聚集在一起的 CSS 框架。Pure的关键在于它的重量。它非常轻巧,因为它在制作时考虑到了移动设备,其中小文件大小是必不可少的。该框架本质上是纯粹的 CSS,正如它的名字一样。
Pure.css 是一堆 CSS 模块聚集在一起的 CSS 框架。Pure的关键在于它的重量。它非常轻巧,因为它在制作时考虑到了移动设备,其中小文件大小是必不可少的。该框架本质上是纯粹的 CSS,正如它的名字一样。
它允许开发人员通过使用网格、菜单、菜单、表单、按钮等来创建响应式布局。当涉及到移动设备时,这个小而有用的框架优于 Bootstrap。
5. Groundwork
 前端开发框架有哪些?Groundwork 是一个响应式、轻量级、灵活的前端框架,它允许开发人员创建可扩展且可访问的 Web 应用程序。它利用高度可配置、响应迅速和自适应的流体网格系统,使该框架能够在任何类型的屏幕上运行——手机笔记本甚至大屏幕。
前端开发框架有哪些?Groundwork 是一个响应式、轻量级、灵活的前端框架,它允许开发人员创建可扩展且可访问的 Web 应用程序。它利用高度可配置、响应迅速和自适应的流体网格系统,使该框架能够在任何类型的屏幕上运行——手机笔记本甚至大屏幕。
该框架易于定制,你可以放入自己的样式和螺栓以获得附加功能。该框架建立在 Sass 和 Compass 之上,包括创建响应式标题、文本块和平板电脑所需的工具。
6. Cardinal
 Bootstrap的替代框架有哪些?Cardinal 是一个为高性能、可扩展性和可维护性而构建的 CSS 框架。这种“移动优先”框架使开发人员能够更轻松地构建、扩展和维护 UI、应用程序和响应式网站。
Bootstrap的替代框架有哪些?Cardinal 是一个为高性能、可扩展性和可维护性而构建的 CSS 框架。这种“移动优先”框架使开发人员能够更轻松地构建、扩展和维护 UI、应用程序和响应式网站。
该框架带有许多辅助类,用于在元素上快速应用样式,从而减少开发时间。Cardinal 还扩展了对大多数现代浏览器的支持,例如 Google Chrome、Mozilla Firefox、Safari、iOS Safari 和 Android。它的移动优先方法和 CSS Box 模型使其成为 Bootstrap 的完美替代品。
7. Powertocss
 类似Bootstrap的框架有哪些?powertocss 是一个轻量级前端框架,根据 CSS 的可扩展和模块化架构 (SMACSS) 和不要重复你的 (DRY) CSS 的原则设计。该框架易于学习,具有简单易懂的类名,例如 .button、.column 等。
类似Bootstrap的框架有哪些?powertocss 是一个轻量级前端框架,根据 CSS 的可扩展和模块化架构 (SMACSS) 和不要重复你的 (DRY) CSS 的原则设计。该框架易于学习,具有简单易懂的类名,例如 .button、.column 等。
与市场上的领先名称相比,这个小型框架的速度快如闪电,其工作原理是快速学习、快速加载和快速开发。基于开源技术构建,可定制,你也可以添加自己的主题。
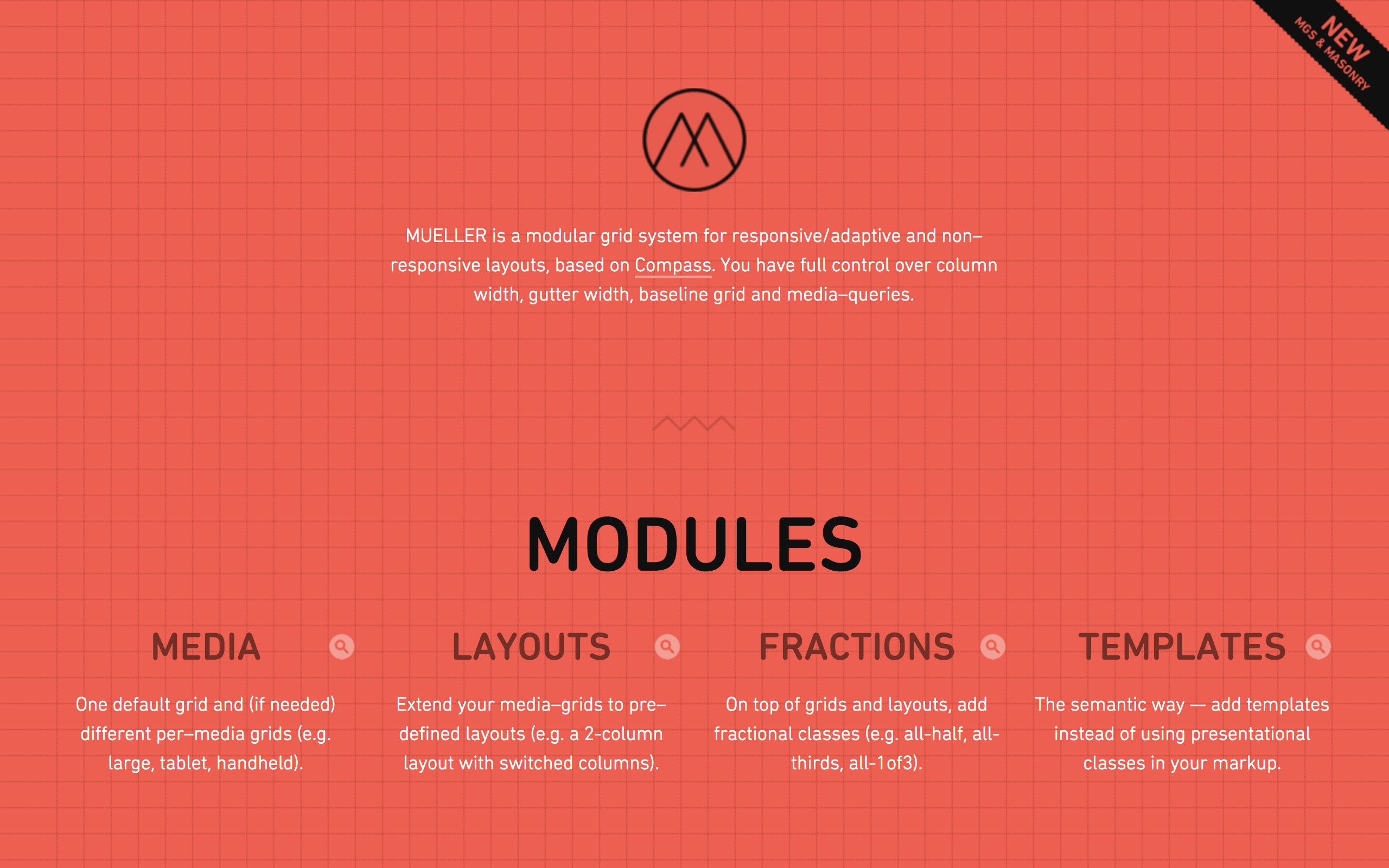
8. Mueller

网格系统对于创建响应式和自适应布局特别有用,就像流行的网站 Pinterest 一样。该系统提供对列宽、媒体查询、基线网格和装订线宽度的完全访问以进行自定义。
9. Bootflat
 类似Bootstrap的框架有哪些?Bootflat建立在 Bootstrap 3 之上, 是一个开源 CSS 框架,旨在产生令人惊叹的网页设计。使用 Bootflat 的开发人员可以更快、更轻松地创建优雅的 Web 应用程序,减少重复。该框架的组件使用HTML5和CSS3构建,并带有多种内置配色方案,可轻松实现出色的定制。保持移动优先,Bootflat 专注于提供屏幕外导航并使用轻量级的高性能插件来获得最佳性能和小尺寸。
类似Bootstrap的框架有哪些?Bootflat建立在 Bootstrap 3 之上, 是一个开源 CSS 框架,旨在产生令人惊叹的网页设计。使用 Bootflat 的开发人员可以更快、更轻松地创建优雅的 Web 应用程序,减少重复。该框架的组件使用HTML5和CSS3构建,并带有多种内置配色方案,可轻松实现出色的定制。保持移动优先,Bootflat 专注于提供屏幕外导航并使用轻量级的高性能插件来获得最佳性能和小尺寸。
10.Materialize
 Bootstrap的替代框架有哪些?Materialize 是一个基于谷歌 Material Design 原则的现代响应式前端框架。Material Design 是谷歌创造的一种设计语言,它将传统的设计方法与创新和技术相结合。这个框架非常适合那些希望在他们的网站上加入一点 Material Design 而没有任何复杂代码的开发人员。它提供卡片设计、Sass 混合、拖出移动菜单、波纹效果动画等等。该框架的开发人员还提供了代码示例和详细的文档,以帮助新用户开始使用该框架。
Bootstrap的替代框架有哪些?Materialize 是一个基于谷歌 Material Design 原则的现代响应式前端框架。Material Design 是谷歌创造的一种设计语言,它将传统的设计方法与创新和技术相结合。这个框架非常适合那些希望在他们的网站上加入一点 Material Design 而没有任何复杂代码的开发人员。它提供卡片设计、Sass 混合、拖出移动菜单、波纹效果动画等等。该框架的开发人员还提供了代码示例和详细的文档,以帮助新用户开始使用该框架。
概括
前端开发框架有哪些?找到合适的框架不亚于一项艰巨的任务,因为有很多选择,但必须寻找一个完全符合你要求的框架,就像拼图的最后一块一样。上面列出的这些是前端程序员使用的最重要的引导程序替代方案。
文章中提到的 Bootstrap 替代品各有利弊,但它们可以成为你项目的正确选择。尽管 Bootstrap 仍然是领先的前端框架,但许多替代方案现在越来越受欢迎。

