准备好获得 Angular 开发人员的梦想工作了吗?或者,只是打算转行成为 Angular 开发人员?在本文中,我们将研究一些常见的 Angular 问题,你可能会在 Angular 面试中针对 Angular 开发人员的角色提出这些问题。
除了这些基于概念的问题外,还需要一个(或多个)编码测试。如果你想在面试前修改重要的 Angular 概念, 完整的 Angular 课程: udemy 的初学者到高级课程将被证明是非常有帮助的。除了 Angular 问题,你还会被问到一般的面试问题。这里有189个最热门的编程问题和解决方案 ,可以让你快速上手。
热门Angular面试题和答案合集
那么,准备好看看你的准备工作进展如何了吗?事不宜迟,我们在这里向你展示一些重要的 Angular 面试问题和答案,这些问题和答案可能是你在面试中所期望的。这些问题也适用于你的 Angular 6 面试问题和 Angular 7 面试问题。
问题:什么是Angular?
答: Angular 是一个基于 TypeScript 的开源 Web 应用程序框架,由 Google 开发和维护。它提供了一种简单而强大的方式来构建基于 Web 的前端应用程序。
Angular 集成了一系列特性,如声明式模板、依赖注入、端到端工具等,这些特性促进了 Web 应用程序的开发。
问题:为什么引入 Angular 作为客户端框架?
Angular面试题解析:传统上,开发人员使用 VanillaJS 和 jQuery 来开发动态网站。随着网站变得越来越复杂,增加了特性和功能,开发人员很难维护代码。此外,jQuery 没有提供跨视图的数据处理设施。因此,Angular 旨在解决这些问题,因此,通过将代码划分为更小的信息(在 Angular 中称为组件),使开发人员更容易。
客户端框架允许开发高级 Web 应用程序,如 SPA,如果由 VanillaJS 开发,则是一个较慢的过程。
Angular常见面试题有哪些:定义 ng-content 指令?
答:传统的 HTML 元素在标签之间有一些内容。例如:
<p>把你的段落放在这里</p>现在考虑以下在Angular标签之间具有自定义文本的示例:
<app-work>除非你使用 ng-content 指令,否则这不会像 HTML 一样工作</app-work>但是,这样做不会像对 HTML 元素那样起作用。为了使它像上面提到的 HTML 示例一样工作,我们需要使用 ng-content 指令。此外,它有助于构建可重用的组件。
了解有关ng-content 指令的更多信息。
问题:请解释 Angular 的各种特性。
答: Angular 有几个特性使其成为理想的前端 JavaScript 框架。其中最重要的描述如下:
- 无障碍应用
Angular 允许使用支持 ARIA 的组件、内置的 a11y 测试基础设施和开发人员指南创建可访问的应用程序。
- Angular CLI
Angular 提供对命令行界面工具的支持。这些工具可用于添加组件、测试、即时部署等。
- 动画支持
Angular 的直观 API 允许使用很少的代码创建高性能、复杂的动画时间线。
- 跨平台应用开发
Angular 可用于构建高效且强大的桌面、原生和渐进式 Web 应用程序。Angular 支持使用 Cordova、Ionic 或 NativeScript 构建原生移动应用程序。
Angular 允许使用现代 Web 平台功能创建高性能、离线和零步安装的渐进式 Web 应用程序。流行的 JS 框架还可用于为 Linux、macOS 和 Windows 构建桌面应用程序。
- 代码生成
Angular 能够将模板转换为现代 JavaScript 虚拟机的高度优化代码。
- 代码拆分
使用新的组件路由器,Angular 应用程序可以快速加载。组件路由器提供自动代码拆分,以便仅加载呈现用户请求的视图所需的代码。
- 与流行的代码编辑器和 IDE 的协同作用
Angular 通过流行的源代码编辑器和 IDE 提供代码补全、即时错误等。
- 模板
允许使用简单而强大的模板语法创建 UI 视图。
- 测试
Angular 允许你使用 Karma 执行频繁的单元测试。Angular允许以稳定的方式运行更快的场景测试。
问题:陈述 Angular 相对于其他框架的一些优势。
回答:
开箱即用的特性:路由、状态管理、rxjs 库和 HTTP 服务等几个内置特性是 Angular 提供的直接开箱即用的服务。因此,不需要单独寻找上述特征。
声明式 UI: Angular 使用 HTML 来呈现应用程序的 UI,因为它是一种声明式语言,并且比 JavaScript 更易于使用。
长期的 Google 支持: Google 计划继续使用 Angular 并进一步扩大其生态系统,因为它已经为 Angular 提供了长期支持。
问题:Angular 和 AngularJS 有什么区别。
| 参数 | AngularJS | Angular |
| 建筑学 | MVC 或模型-视图-控制器架构促进了 AngularJS 框架,其中模型包含业务逻辑,控制器处理信息,最后,视图显示模型中存在的信息。 | Angular 将控制器替换为带有预定义模板的指令的组件。 |
| 语 | AngularJS 使用 JavaScript 语言,这是一种动态类型语言。 | Angular 使用 TypeScript 语言,一种静态类型语言,以及 JavaScript 的超集。Angular 在开发更大的应用程序时提供更好的性能。 |
| 移动支持 | 不支持手机支持。 | 所有流行的移动浏览器都支持。 |
| 结构 | 在大型应用程序的情况下,维护代码的过程变得乏味。 | 为大型应用程序维护代码更容易,因为它提供了更好的结构。 |
| 表达式语法 | 开发人员需要记住用于绑定事件或属性的正确 ng 指令。 | 属性绑定使用“[ ]”属性完成,事件绑定使用“( )”属性完成。 |
| 路由 | AngularJS 使用 $routeprovider.when() | Angular 使用 @RouteConfig{(…)} |
| 速度 | 由于双向数据绑定,开发工作和时间显着减少 | 由于升级的功能,Angular 速度更快。 |
| 依赖 注入 | AngularJS 不支持 DI。 | Angular 支持基于单向树的变化检测的分层依赖注入。 |
| 支持 | AngularJS 没有官方支持或更新。 | Angular 积极支持时不时推出更新。 |
问题:Angular 中的生命周期钩子是什么?解释一些生命周期钩子
答: Angular 组件从创建到销毁的整个生命周期都进入了它的生命周期。Angular 钩子提供了进入这些阶段并在生命周期的特定阶段触发更改的方法。
ngOnChanges():只要组件的一个或多个输入属性发生变化,就会调用此方法。该挂钩接收一个 SimpleChanges 对象,该对象包含该属性的先前值和当前值。
ngOnInit():这个钩子在 ngOnChanges 钩子之后被调用一次。
它初始化组件并设置组件的输入属性。
ngDoCheck():它在 ngOnChanges 和 ngOnInit 之后被调用,用于检测和处理 Angular 无法检测到的变化。
我们可以在这个钩子中实现我们的变化检测算法。
ngAfterContentInit():它在第一个 ngDoCheck 钩子之后被调用。这个钩子在内容被投影到组件内后响应。
ngAfterContentChecked():它在 ngAfterContentInit 和每个后续的 ngDoCheck 之后被调用。检查投影内容后,它会做出响应。
ngAfterViewInit():它在组件视图或子组件视图初始化后响应。
ngAfterViewChecked():在ngAfterViewInit之后调用,在组件视图或子组件视图被检查后响应。
ngOnDestroy():它在 Angular 销毁组件之前被调用。此钩子可用于清理代码和分离事件处理程序。
问题:我们可以制作一个 Angular 应用程序在服务器端渲染吗?
答:是的,我们可以使用 Angular Universal,这是 Angular 提供的一种技术,能够在服务器端渲染应用程序。
使用 Angular Universal 的好处是:
- 更好的用户体验:允许用户立即查看应用程序的视图。
- 更好的 SEO: Universal 确保内容在每个搜索引擎上都可用,从而实现更好的 SEO。
- 加载速度更快:渲染页面更快地可供浏览器使用,因此服务器端应用程序加载速度更快。
问题:解释依赖注入?
答: 依赖注入是一种由Angular 实现的应用程序设计模式,构成了Angular 的核心概念。
让我们详细了解一下。Angular 中的依赖项是具有功能的服务。应用程序中的各种组件和指令可能需要服务的这些功能。Angular 提供了一种平滑的机制,通过该机制将这些依赖项注入到组件和指令中。
问题:描述 MVVM 架构。
答: MVVM 架构消除了每个组件之间的紧密耦合。MVVM 架构由三部分组成:
- 模型
- 看法
- 视图模型
该架构允许孩子们通过可观察对象而不是直接与他们的父母有参考。
- 模型:它表示应用程序的数据和业务逻辑,或者我们可以说它包含一个实体的结构。它由业务逻辑 - 本地和远程数据源、模型类、存储库组成。
- 视图:视图是应用程序的可视层,因此由 UI 代码(在组件的 Angular-HTML 模板中)组成。它将用户操作发送到 ViewModel,但不直接返回响应。它必须订阅 ViewModel 向其公开的 observables 才能获得响应。
- ViewModel:它是应用程序的抽象层,充当View和Model(业务逻辑)之间的桥梁。它不知道哪个 View 必须使用它,因为它没有对 View 的直接引用。View 和 ViewModel 与数据绑定相关联,因此 ViewModel 中的 View 中的任何更改都会记录并更改 Model 内部的数据。它与 Model 交互并公开 View 可以观察到的 observable。
Angular面试题和答案合集:演示如何在 Angular 应用程序中的不同路由之间导航。
答:以下代码演示了如何在名为“Some Search App”的 Angular 应用程序中在不同路线之间导航:
import from "@angular/router";
.
.
.
@Component({
selector: 'app-header',
template: `
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" (click)="goHome()">Some Search App</a>
<ul class="nav navbar-nav">
<li class="nav-item">
<a class="nav-link" (click)="goHome()">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" (click)="goSearch()">Search</a>
</li>
</ul>
</nav>
`
})
class HeaderComponent {
constructor(private router: Router) {}
goHome() {
this.router.navigate(['']);
}
goSearch() {
this.router.navigate(['search']);
}
}问题:什么是 AOT(Ahead-Of-Time)编译?它的优点是什么?
答: Angular 应用程序由浏览器无法理解的组件和模板组成。因此,每个 Angular 应用程序都需要在浏览器中运行之前进行编译。Angular 编译器接收 JS 代码,编译它,然后生成一些 JS 代码。它被称为 AOT 编译,每个用户每次只发生一次。
Angular 提供了两种编译方式:
JIT(Just-in-Time) 编译:应用程序在运行时在浏览器内编译
AOT(Ahead-of-Time)编译:应用程序在构建期间编译。
AOT编译的优点:
- 快速渲染:浏览器加载可执行代码并在应用程序在浏览器内运行之前编译时立即渲染它。
- 更少的 Ajax 请求:编译器将外部 HTML 和 CSS 文件与应用程序一起发送,从而消除对这些源文件的 AJAX 请求。
- 最小化错误:在构建阶段易于检测和处理错误。
- 更好的安全性:在浏览器中运行应用程序之前,AOT 编译器会将 HTML 和模板添加到 JS 文件中,因此没有额外的 HTML 文件可供读取,从而为应用程序提供更好的安全性。
Angular常见面试题有哪些:你能解释一下 Angular 中的服务吗?
答: Angular 中在应用程序的生命周期内仅实例化一次的单例对象称为服务。Angular 服务包含在应用程序的整个生命周期中维护数据的方法。
Angular 服务的主要目的是组织以及与 Angular 应用程序的各种组件共享业务逻辑、模型或数据和功能。
Angular 服务提供的功能可以从任何 Angular 组件调用,例如控制器或指令。
问题:讨论一下使用Angular的优缺点?
答:以下是使用 Angular 的各种优势:
- 能够添加自定义指令
- 卓越的社区支持
- 促进客户端和服务器通信
- 具有强大的功能,例如动画和事件处理程序
- 遵循MVC模式架构
- 提供对静态模板和 Angular 模板的支持
- 支持双向数据绑定
- 支持依赖注入、RESTful 服务和验证
使用Angular的缺点列举如下:
- 复杂的 SPA 由于其大小而使用起来不方便且滞后
- 动态应用程序并不总是表现良好
- 学习 Angular 需要付出相当的努力和时间
问题:列举 Angular 7 的一些显着特征。
答:与之前版本的 Angular 不同,第 7 个主要版本在@angular/core 中进行了拆分。这样做是为了减小相同的尺寸。通常,并不是每个模块都是 Angular 开发人员所需要的。因此,在 Angular 7 中,@angular/core 的每个拆分将不会超过 418 个模块。
此外,Angular 7 还引入了拖放和虚拟滚动。后者允许从 DOM 加载和卸载元素。对于虚拟滚动,最新版本的 Angular 随包一起提供。此外,Angular 7 附带了一个新的增强版 ng-compiler。
问题:Angular 中的字符串插值是什么?
答:也称为 mustache 语法,Angular 中的字符串插值是指一种特殊类型的语法,它使用模板表达式来显示组件数据。这些模板表达式包含在双花括号中,即 {{ }}。
由 Angular 执行的 JavaScript 表达式被添加到花括号中,相应的输出被嵌入到 HTML 代码中。通常,作为摘要周期的一部分,这些表达式会像手表一样更新和注册。
问题:解释 Angular 身份验证和授权。
回答:用户登录凭据被传递到服务器上的身份验证 API。对凭据进行服务器端验证后,将返回 JWT(JSON Web 令牌)。JWT 具有有关当前用户的信息或属性。然后使用给定的 JWT 识别用户。这称为身份验证。
登录成功后,不同的用户有不同的访问级别。虽然有些人可以访问所有内容,但其他人的访问权限可能仅限于某些资源。访问级别是授权。
这是关于 Angular 7 - JWT 身份验证示例和教程的详细帖子:http://jasonwatmore.com/post/2018/11/16/angular-7-jwt-authentication-example-tutorial
Angular面试题和答案合集:你能解释一下 Angular 中作用域层次的概念吗?
答: Angular 将 $scope 对象组织成一个层次结构,通常由视图使用。这在 Angular 中称为范围层次结构。它有一个根作用域,可以进一步包含一个或多个称为子作用域的作用域。
在范围层次结构中,每个视图都有自己的 $scope。因此,视图的视图控制器设置的变量将对其他视图控制器保持隐藏。以下是范围层次结构的典型表示:
- Root $scope
- $scope for Controller 1
- $scope for Controller 2
- …
- ..
- .
- $scope for Controller n
问题:如何使用 CLI 在 Angular 7 中生成一个类?
回答:
ng generate class Dummy [options]这将生成一个名为 Dummy 的类。
问题:解释一下Angular 和backbone.js的区别是什么?
Angular面试题解析:以下是 Angular 和 Backbone.js 之间的各种显着差异
- 架构
Backbone.js 使用 MVP 架构并且不提供任何数据绑定过程。相反,Angular 在 MVC 架构上工作,并利用双向数据绑定来驱动应用程序活动。
- 社区支持
得到 Google 的支持极大地提升了 Angular 框架获得的社区支持。此外,还提供大量文档。虽然 Backbone.js 有很好的社区支持,但它只记录 Underscore.js 模板,其他的不多。
- 数据绑定
Angular 使用双向数据绑定过程,因此有点复杂。相反,Backbone.js 没有任何数据绑定过程,因此具有简单的 API。
- DOM
Angular JS 的主要焦点是有效的 HTML 和动态元素,它们模仿底层数据,按照指定的规则重建 DOM,然后处理更新的数据记录。
Backbone.js 遵循直接 DOM 操作方法来表示数据和应用程序架构更改。
- 性能
由于其双向数据绑定功能,Angular 为小型和大型项目提供了有影响力的性能。
在小型数据集或小型网页中,Backbone.js 在性能方面比 Angular 具有显着优势。但是,由于没有任何数据绑定过程,不建议用于较大的网页或大型数据集。
- 模板制作
Angular 支持通过动态 HTML 属性进行模板化。这些被添加到文档中以在功能级别开发易于理解的应用程序。与 Angular 不同,Backbone.js 使用Underscore.js模板,这些模板在功能上不如 Angular 模板完整。
- 测试方法
Angular 和 Backbone.js 之间的测试方法差异很大,因为前者更适合构建大型应用程序,而后者则是开发较小网页或应用程序的理想选择。
对于 Angular,单元测试是首选,测试过程通过框架更顺畅。在 Backbone.js 的情况下,由于没有数据绑定过程,因此可以为单个页面和小型应用程序提供快速的测试体验。
- 类型
Angular 是一个开源的基于 JS 的前端 Web 应用程序框架,它用新的属性扩展了 HTML。另一方面,Backbone.js 是一个轻量级的 JavaScript 库,具有 RESTful JSON 接口和 MVP 框架。
问题:Observables 与 Promises 有何不同?
答:承诺一经作出,即开始执行。然而,可观察对象不是这种情况,因为它们是懒惰的。这意味着在进行订阅之前不会发生任何事情。Promise 处理单个事件,而 observable 是一种允许传递多个事件的流。对可观察对象中的每个事件进行回调。
问题:请解释一下 Angular 和 AngularJS 的区别?
答: Angular 和 AngularJS 之间的各种差异说明如下:
- 架构 - AngularJS 支持 MVC 设计模型。Angular 依赖于组件和指令
- 依赖注入 (DI) - Angular 支持分层依赖注入和基于树的单向变化检测。AngularJS 不支持 DI
- 表达式语法 -在 AngularJS 中,图像或属性和事件需要特定的 ng 指令。另一方面,Angular 分别使用 () 和 [] 来屏蔽事件和完成属性绑定
- 移动支持 - AngularJS 没有移动支持,而 Angular 有
- 推荐语言 - JavaScript 是 AngularJS 的推荐语言,TypeScript 是 Angular 的推荐语言
- 路由 -对于路由,AngularJS 使用 $routeprovider.when() 而 Angular 使用 @RouteConfig{(...)}
- 速度 -由于支持 AngularJS 中的双向数据绑定,开发工作和时间显着减少。尽管如此,由于功能升级,Angular 速度更快
- 结构 -通过简化的结构,Angular 使大型应用程序的开发和维护更容易。相比之下,AngularJS 的结构更难管理
- 支持 - AngularJS 没有官方支持或更新。相反,Angular 积极支持时不时推出更新
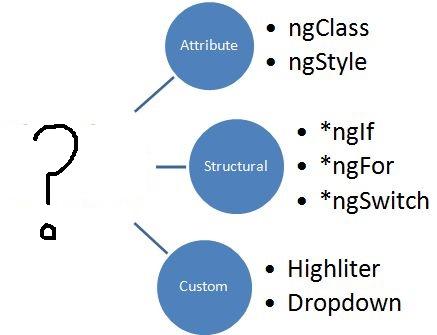
问题:观察下图:

用什么代替“?”?
答:指令。该图像代表了 Angular 中的指令类型;属性、结构和自定义。
问题:你能解释一下 Angular 中模板的概念吗?
答: Angular 中的模板使用 HTML 编写,包含 Angular 特定的属性和元素。结合来自控制器和模型的信息,模板会被进一步渲染,以满足用户的动态视图。
问题:解释一下 Angular 中注解和装饰器的区别?
答:在 Angular 中,注解用于创建注解数组。它们只是使用 Reflect Metadata 库的类的元数据集。
Angular 中的装饰器是一种设计模式,用于在不更改原始源代码的情况下分离某个类的装饰或修改。
问题:Angular 中的指令是什么?
答:指令是 Angular 的核心特性之一。它们允许 Angular 开发人员编写新的、特定于应用程序的 HTML 语法。实际上,指令是 Angular 编译器在 DOM 中找到它们时执行的函数。指令分为三种类型:
- 属性指令
- 组件指令
- 结构指令
问题:Angular 的构建块是什么?
答:Angular 应用程序基本上有 9 个构建块。这些是:
- 组件——一个组件控制一个或多个视图。每个视图都是屏幕的某个特定部分。每个 Angular 应用程序都至少有一个组件,称为根组件。它在主模块中引导,称为根模块。组件包含在类中定义的应用程序逻辑。此类负责通过属性和方法的 API 与视图交互。
- 数据绑定——模板的部分与组件的部分协调的机制称为数据绑定。为了让 Angular 知道如何连接双方(模板及其组件),在模板 HTML 中添加了绑定标记。
- 依赖注入(DI)—— Angular 使用 DI 为新组件提供所需的依赖。通常,组件所需的依赖项是服务。组件的构造函数参数告诉 Angular 组件需要的服务。因此,依赖注入提供了一种方法来提供类的新实例所需的完全形成的依赖关系。
- 指令-通过Angular使用的模板本质上是动态。指令负责指导 Angular 在渲染模板时如何转换 DOM。实际上,组件是带有模板的指令。其他类型的指令是属性和结构指令。
- 元数据——为了让 Angular 知道如何处理一个类,元数据被附加到类中。为此,使用了装饰器。
- 模块–也称为 NgModules,模块是具有特定功能集的有组织的代码块。它具有特定的应用程序域或工作流。像组件一样,任何 Angular 应用程序都至少有一个模块。这称为根模块。通常,一个 Angular 应用程序有多个模块。
- 路由-Angular路由器负责解释浏览器URL作为导航指令给客户端生成的视图。路由器绑定到页面上的链接,以告诉 Angular 在用户单击它时导航应用程序视图。
- 服务——一个非常广泛的类别,服务可以是任何东西,从价值和功能到 Angular 应用程序所需的功能。从技术上讲,服务是一个具有明确目的的类。
- 模板——每个组件的视图都与其配套模板相关联。Angular 中的模板是一种 HTML 标签形式,它让 Angular 知道它是如何呈现组件的。
问题:请解释一下 Angular 和 jQuery 的区别?
答: Angular 和 jQuery 的最大区别在于,前者是 JS 前端框架,而后者是 JS 库。尽管如此,两者之间还是有一些相似之处,例如都具有 DOM 操作和对动画的支持。
尽管如此,Angular 和 jQuery 之间的显着差异是:
- Angular 有双向数据绑定,jQuery 没有
- Angular 提供对 RESTful API 的支持,而 jQuery 不提供
- jQuery 不提供深度链接路由,尽管 Angular 支持它
- jQuery 中没有表单验证,而它存在于 Angular 中
Angular常见面试题有哪些:你能解释一下 Angular 表达式和 JavaScript 表达式之间的区别吗?
答:虽然 Angular 表达式和 JavaScript 表达式都可以包含文字、运算符和变量,但两者之间还是有一些显着的不同之处。下面列出了 Angular 表达式和 JavaScript 表达式之间的重要区别:
- Angular 表达式支持过滤器,而 JavaScript 表达式不支持
- 可以在 HTML 标签内编写 Angular 表达式。相反,JavaScript 表达式不能写在 HTML 标签中
- 虽然 JavaScript 表达式支持条件、异常和循环,但 Angular 表达式不支持
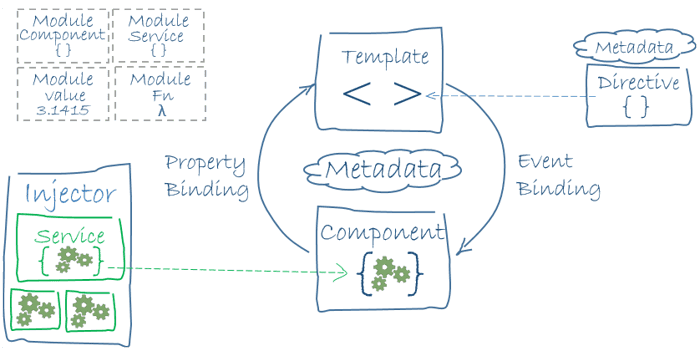
问题:你能给我们概述一下 Angular 架构吗?
答:你可以画一些这样的:

这是 Angular Architecture 的详细介绍:https://angular.io/guide/architecture
问题:什么是Angular材料?
答:它是一个 UI 组件库。Angular Material有助于创建有吸引力、一致且功能齐全的网页以及 Web 应用程序。它遵循现代网页设计原则,包括浏览器可移植性和优雅降级。
问题:什么是 AOT(Ahead-Of-Time)编译?
答:每个 Angular 应用程序都是在内部编译的。Angular 编译器接收 JS 代码,编译它,然后生成一些 JS 代码。每个用户每次只发生一次。它被称为 AOT(Ahead-Of-Time)编译。
问题:什么是数据绑定?有多少种方法可以做到?
答:为了将应用程序数据与 DOM(数据对象模型)连接起来,使用了数据绑定。它发生在模板 (HTML) 和组件 (TypeScript) 之间。实现数据绑定有3种方式:
- 事件绑定——使应用程序能够响应目标环境中的用户输入
- 属性绑定 – 允许将从应用程序数据计算出的值插入到 HTML 中
- 双向绑定——在应用程序状态中所做的更改会自动反映在视图中,反之亦然。ngModel 指令用于实现这种类型的数据绑定。
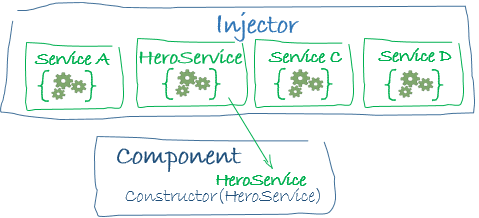
问题:下图中的箭头表示什么?

答:这表示依赖注入或 DI。
问题:你能比较一下 service() 和 factory() 函数吗?
答:用于应用程序的业务层,service() 函数作为构造函数运行。该函数在运行时使用 new 关键字调用。
尽管 factory() 函数的工作方式与 service() 函数的工作方式几乎相同,但前者更加灵活和强大。实际上, factory() 函数是有助于创建对象的设计模式。
问题:请解释一下 Angular 中的摘要循环?
答:监视监视列表以跟踪监视变量值的变化的过程在 Angular 中称为摘要循环。在每个摘要周期中比较范围模型值的先前版本和当前版本。
尽管摘要循环过程被隐式触发,但可以使用 $apply() 函数手动启动它。
Angular面试题和答案合集:你能解释一下 AngularJS 中各种类型的过滤器吗?
答:为了格式化表达式的值以便它可以显示给用户,AngularJS 有过滤器。可以将这些过滤器添加到控制器、指令、服务或模板中。AngularJS 还支持创建自定义过滤器。
使用过滤器可以以这样的方式组织数据,以便仅在满足某些条件时才显示数据。使用管道“|”将过滤器添加到表达式中 特点。各种类型的AngularJS过滤器列举如下:
- 货币 – 将数字格式化为货币格式
- 日期 – 将数据格式化为某种特定格式
- filter – 从数组中选择项目的子集
- json – 将对象格式化为 JSON 字符串
- limitTo – 将数组或字符串限制为指定数量的字符或元素
- 小写 – 将字符串格式化为小写
- number – 将数字格式化为字符串
- orderBy – 通过表达式对数组进行排序
问题:Angular 6 中有哪些新功能?
答:以下是 Angular 6 中引入的一些新方面:
- Angular Elements – 它允许将 Angular 组件转换为 Web 组件并将其嵌入到一些非 Angular 应用程序中
- Tree Shakeable Provider – Angular 6 引入了一种直接在 @Injectable() 装饰器中注册提供者的新方法。它是通过使用 providedIn 属性来实现的
- RxJS 6 – Angular 6 在内部使用 RxJS 6
- i18n(国际化)——无需为每个语言环境构建一次应用程序,任何 Angular 应用程序都可以拥有“运行时 i18n”
问题:ngOnInit() 是什么?如何定义?
Angular面试题解析:ngOnInit() 是一个生命周期钩子,在 Angular 完成指令的所有数据绑定属性初始化后调用。它被定义为:
Interface OnInit {
ngOnInit() : void
}问题:Angular 中的SPA (单页应用程序)是什么?SPA技术与传统Web技术对比?
答:在SPA 技术中,虽然URL 不断变化,但只维护一个页面,即index.HTML。与传统的 Web 技术不同,SPA 技术也更快速且易于开发。
在传统的 Web 技术中,只要客户端请求一个网页,服务器就会发送资源。然而,当客户端再次请求另一个页面时,服务器再次响应发送请求的资源。这项技术的问题在于它需要大量时间。
问题:创建装饰器的代码是什么?
答:我们创建了一个名为 Dummy 的装饰器:
function Dummy(target) {
dummy.log('This decorator is Dummy', target);
}问题:TypeScript 代码转换成 JavaScript 代码的过程是怎样的?
答:它被称为转译。尽管 TypeScript 用于在 Angular 应用程序中编写代码,但它会在内部转换为等效的 JavaScript。
问题:什么是 ViewEncapsulation 以及在 Angular 中有多少种方法可以做到这一点?
答:简单来说,ViewEncapsulation 决定了特定组件中定义的样式是否会影响整个应用程序。Angular 支持 3 种类型的 ViewEncapsulation:
- Emulated - 其他 HTML 中使用的样式传播到组件
- Native – 其他 HTML 中使用的样式不会传播到组件
- None - 组件中定义的样式对应用程序的所有组件可见
问题:为什么在 Angular 中将 TypeScript 优先于 JavaScript?
答:TypeScript 是 Javascript 的超集,因为它是 Javascript + Types 或额外的功能,例如变量的类型转换、注释、变量范围等等。打字稿旨在克服 Javascript 缺点,例如变量、类、装饰器、变量范围等的类型转换。此外,Typescript 是纯粹的面向对象编程,它提供了一个“编译器”,可以转换为与 Javascript 等效的代码。
问题:讨论 Angular JS 中为指令和组件设计的生命周期,特别是新引入的 6.0 版本?
回答:
Angular JS 的组件和指令遵循以下典型的生命周期。
- nhOnInit
- ngDoCheck
- ngOnDestroy
- Constructor
- ngOnChanges
- ngAfterContentInit(仅适用于组件)
- ngAfterContentChecked(仅适用于组件)
- ngAfterViewInit(仅用于组件)
- ngAfterViewChecked(仅适用于组件)
问题:在 Angular 5 上写出 Angular 6 的特性。
答:有以下特点:
1.新增ng更新
CLI 命令将 angular 项目依赖项更新为最新版本。ng update 是一个普通的包管理器工具,用于在普通的包管理器工具中识别和更新,以识别和更新其他依赖项。
2. 使用 RxJS6
这是第三方库 (RxJS),与 RxJS5 相比,它引入了两个重要的变化。
- 引入新的内部封装结构。
- 操作员概念
要更新 RxJS6,请运行以下命令:
npm install --save rxjs@6要更新现有的 Angular 项目,请运行以下命令:
npm install --save rxjs-compat3. <ng-template>
Angular 6 使用 <ng-template> 而不是 <template>
4. 服务水平变化
如果在较早的版本中,用户想要为整个应用程序提供服务,则需要用户将其添加到 AppModule 中的提供者中,但在 Angular6 的情况下则不需要。
5. 重命名运算符
Angular 6 重命名了以下运算符:
- do() => tap()
- catch() => catchError()
- finally() => finalize()
- switch()=>switchAll()
- throw() => throwError
问题:为什么引入 Angular 作为客户端框架?
答:传统上,开发人员使用 VanillaJS 和 jQuery 来开发动态网站。随着网站变得越来越复杂,增加了特性和功能,开发人员很难维护代码。此外,jQuery 没有提供跨视图的数据处理设施。因此,Angular 旨在解决这些问题,因此,通过将代码划分为更小的信息(在 Angular 中称为组件),使开发人员更容易。客户端框架允许开发高级 Web 应用程序,如 SPA,如果由 VanillaJS 开发,则是一个较慢的过程。
问题:陈述 Angular 相对于其他框架的一些优势。
回答:
- 开箱即用的特性:路由、状态管理、rxjs 库和 HTTP 服务等几个内置特性是 Angular 提供的直接开箱即用的服务。因此,不需要单独寻找上述特征。
- 声明式 UI: Angular 使用 HTML 来呈现应用程序的 UI,因为它是一种声明式语言,并且比 JavaScript 更易于使用。
- 长期的 Google 支持: Google 计划继续使用 Angular 并进一步扩大其生态系统,因为它已经为 Angular 提供了长期支持。
问题:Angular 和 AngularJS 有什么区别。
回答:
| 参数 | AngularJS | Angular |
| 建筑学 | MVC 或模型-视图-控制器架构促进了 AngularJS 框架,其中模型包含业务逻辑,控制器处理信息,最后,视图显示模型中存在的信息。 | Angular 将控制器替换为带有预定义模板的指令的组件。 |
| 语言 | AngularJS 使用 JavaScript 语言,这是一种动态类型语言。 | Angular 使用 TypeScript 语言,一种静态类型语言,以及 JavaScript 的超集。Angular 在开发更大的应用程序时提供更好的性能。 |
| 移动支持 | 不支持手机支持。 | 所有流行的移动浏览器都支持。 |
| 结构 | 在大型应用程序的情况下,维护代码的过程变得乏味。 | 为大型应用程序维护代码更容易,因为它提供了更好的结构。 |
| 表达式语法 | 开发人员需要记住用于绑定事件或属性的正确 ng 指令。 | 属性绑定使用“[ ]”属性完成,事件绑定使用“( )”属性完成。 |
| 路由 | AngularJS 使用 $routeprovider.when() | Angular 使用 @RouteConfig{(…)} |
| 速度 | 由于双向数据绑定,开发工作和时间显着减少 | 由于升级的功能,Angular 速度更快。 |
| 依赖 注入 | AngularJS 不支持 DI。 | Angular 支持基于单向树的变化检测的分层依赖注入。 |
| 支持 | AngularJS 没有官方支持或更新。 | Angular 积极支持时不时推出更新。 |
Angular常见面试题有哪些:什么是 AOT(Ahead-Of-Time)编译?它的优点是什么?
答: Angular 应用程序由浏览器无法理解的组件和模板组成。因此,每个 Angular 应用程序都需要在浏览器中运行之前进行编译。Angular 编译器接收 JS 代码,编译它,然后生成一些 JS 代码。它被称为 AOT 编译,每个用户每次只发生一次。Angular 提供了两种编译方式:
- JIT(Just-in-Time) 编译:应用程序在运行时在浏览器内编译
- AOT(Ahead-of-Time)编译:应用程序在构建期间编译。
AOT编译的优点:
- 快速渲染:浏览器加载可执行代码并在应用程序在浏览器内运行之前编译时立即渲染它。
- 更少的 Ajax 请求:编译器将外部 HTML 和 CSS 文件与应用程序一起发送,从而消除对这些源文件的 AJAX 请求。
- 最小化错误:在构建阶段易于检测和处理错误。
- 更好的安全性:在浏览器中运行应用程序之前,AOT 编译器会将 HTML 和模板添加到 JS 文件中,因此没有额外的 HTML 文件可供读取,从而为应用程序提供更好的安全性。
问题:Angular 中的生命周期钩子是什么?解释一些生命周期钩子。
答: Angular 组件从创建到销毁的整个生命周期都进入了它的生命周期。Angular 钩子提供了进入这些阶段并在生命周期的特定阶段触发更改的方法。
- ngOnChanges():每当组件的一个或多个输入属性发生更改时,都会调用此方法。该挂钩接收一个 SimpleChanges 对象,该对象包含该属性的先前值和当前值。
- ngOnInit():这个钩子在 ngOnChanges 钩子之后被调用一次。
- 它初始化组件并设置组件的输入属性。
- ngDoCheck():它在 ngOnChanges 和 ngOnInit 之后被调用,用于检测和处理 Angular 无法检测到的变化。
- 我们可以在这个钩子中实现我们的变化检测算法。
- ngAfterContentInit():它在第一个 ngDoCheck 钩子之后被调用。这个钩子在内容被投影到组件内后响应。
- ngAfterContentChecked():它在 ngAfterContentInit 和每个后续的 ngDoCheck 之后被调用。检查投影内容后,它会做出响应。
- ngAfterViewInit():它在组件视图或子组件视图初始化后响应。
- ngAfterViewChecked():在ngAfterViewInit之后调用,在组件视图或子组件视图被检查后响应。
- ngOnDestroy():它在 Angular 销毁组件之前被调用。此钩子可用于清理代码和分离事件处理程序。
问题:我们可以制作一个 Angular 应用程序在服务器端渲染吗?
Angular面试题解析:是的,我们可以使用 Angular Universal,这是 Angular 提供的一种技术,能够在服务器端渲染应用程序。使用 Angular Universal 的好处是:
- 更好的用户体验:允许用户立即查看应用程序的视图。
- 更好的 SEO: Universal 确保内容在每个搜索引擎上都可用,从而实现更好的 SEO。
- 加载速度更快:渲染页面更快地可供浏览器使用,因此服务器端应用程序加载速度更快。
问题:解释依赖注入?
答:依赖注入是一种由Angular 实现的应用程序设计模式,构成了Angular 的核心概念。让我们详细了解一下。Angular 中的依赖项是具有功能的服务。应用程序中的各种组件和指令可能需要服务的这些功能。Angular 提供了一种平滑的机制,通过该机制将这些依赖项注入到组件和指令中。
问题:描述 MVVM 架构。
答: MVVM 架构消除了每个组件之间的紧密耦合。MVVM 架构由三部分组成:
- Model
- View
- ViewModel
该架构允许孩子们通过可观察对象而不是直接与他们的父母有参考。
- Model:它表示应用程序的数据和业务逻辑,或者我们可以说它包含一个实体的结构。它由业务逻辑 - 本地和远程数据源、模型类、存储库组成。
- View:视图是应用程序的可视层,因此由 UI 代码(在组件的 Angular-HTML 模板中)组成。它将用户操作发送到 ViewModel,但不直接返回响应。它必须订阅 ViewModel 向其公开的 observables 才能获得响应。
- ViewModel:它是应用程序的抽象层,充当View和Model(业务逻辑)之间的桥梁。它不知道哪个 View 必须使用它,因为它没有对 View 的直接引用。View 和 ViewModel 与数据绑定相关联,因此 ViewModel 中的 View 中的任何更改都会记录并更改 Model 内部的数据。它与 Model 交互并公开 View 可以观察到的 observable。
问题:这些问题是否与 Angular 6 面试问题相关?
答:是的,它们可以被视为 Angular 6 面试问题。
Angular面试题和答案合集结论
在接受 Anterview 面试时,你需要自信。另外,尽量避免胡说八道,以防万一你被问到一个你不知道的问题。一个简单的不比给出一些随机的不回答和添加不必要的细节要好。比起假装无所不知的候选人,坦率诚实的候选人更受欢迎!此外,在被要求之前不要透露你的个人详细信息。面试官更想知道你是一个技术人员。所以,一切都好!请告诉我们你在面试中遇到的 Angular 问题,这些问题未在此处涵盖,以便我们可以在此处添加这些问题,以造福 Angular 社区。
这些问题是否也与 Angular JS 面试问题相关?是的,这些问题在准备 AngularJS 面试时很有帮助。Angular 是顶级编程语言,被大多数 Web 开发人员使用。

