React 是当今 JavaScript 前端 Web 开发场景中不可或缺的一部分。对于那些希望在前端使用 JS 的人来说,在 React 方面有足够的能力是必须的。
React 是领先的 JavaScript 框架之一,并且可能会在 20 年继续保持。虽然被视为前端框架,但实际上是一个前端库。
事实上,React 作为 Web 开发框架的整个想法非常好,以至于它最终成为领先的Web 开发框架之一。
热门React常见的面试题和答案合集
因此,React 是任何 JS 追求者都必须了解的最重要的 JavaScript 框架之一。以下是你在面对下一次前端 Web 开发人员面试时应该回答的最佳 React 面试问题:
问题:什么是React?它有哪些突出之处?
答:React 是一个前端 JavaScript 库。它由 Facebook 于 2011 年开发。它增强了应用程序性能,同时允许在客户端和服务器端工作。
使用 React 编写 UI 测试用例很简单,也很容易与 Angular、Meteor 和其他流行的 JS 框架集成。以下是 React 的一些主要突出之处:
- 非常适合开发复杂的交互式 Web 和移动 UI
- 遵循基于组件的方法,有助于构建可重用的 UI 组件
- 拥有最大的社区支持之一
- 使用虚拟 DOM 而不是真实的 DOM
- 依赖服务端渲染
- 支持单向数据流或数据绑定
问题:React 有一种叫做状态的东西。它是什么以及它是如何使用的?
React面试题解析:状态是 React 组件的数据源。换句话说,它们是负责确定组件行为和渲染的对象。因此,它们必须尽可能简单。
可以通过 this.state() 访问,状态是可变的并创建动态和交互式组件。状态的使用可以通过以下代码片段进行可视化:
class App extends React.Component {
constructor() {
super();
this.state={
foo: 'bar'
}
}问题:为什么我们在 React 中使用 render()?
答:在 React 中,每个组件都必须有一个 render() 函数。它返回一个 React 元素,实际上,它是原生 DOM 组件的表示。
当需要渲染多个 HTML 元素时,我们将它们分组到一个封闭标签中,该标签可以是 ,也可以是其他一些标签。每次调用 render() 函数时都需要返回相同的结果,即它需要保持纯净。
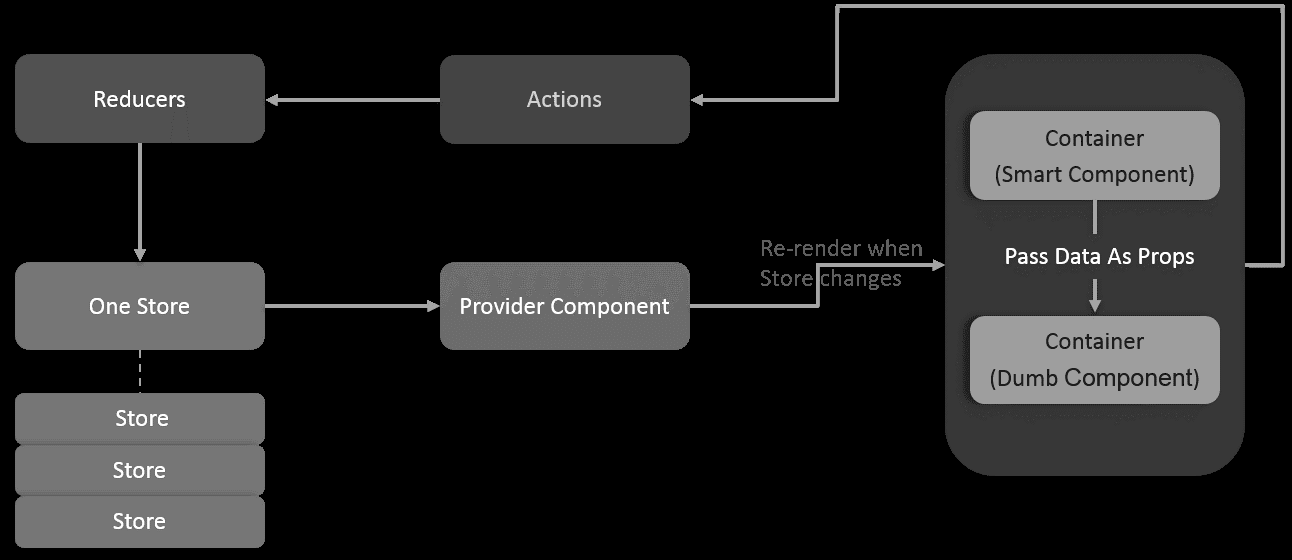
问题:画一张图,展示数据如何在 Redux 中流动。
回答:
React常见的面试题有哪些:用相关例子解释 ES5 和 ES6 语法之间的主要区别。
答:从 ES5 到 ES6,语法发生了很大的变化。ECMAScript 的两个版本之间的重要区别是:
- Require vs. Import – ES5 中使用的 require 现在已替换为 import。var React = require('react'); // 现在替换为
import React from 'react'; //在ES6中 - Export vs. Exports -现在使用export代替exports。导出默认组件;// 替换
module.exports = Component; // 在 ES6 中 - 组件和功能 - 组件和功能的使用也从 ES5 更改为 ES6。
在 ES5 中:
var MyComponent = React.createClass({
render: function() {
return
Hello World!
;
}
});在 ES6 中:
class MyComponent extends React.Component {
render() {
return
Hello World!
;
}
}- Props – 使用 props 的规则也从 ES5 更改为 ES6
在 ES5 中:
var App = React.createClass({
propTypes: { name: React.PropTypes.string },
render: function() {
return
Hello, !
;
}
});在 ES6 中:
class App extends React.Component {
render() {
return
Hello, !
;
}
}- 状态 - ES6 的使用状态也进行了调整。
在 ES5 中:
var App = React.createClass({
getInitialState: function() {
return { name: 'world' };
},
render: function() {
return
Hello, !
;
}
});在 ES6 中:
class App extends React.Component {
constructor() {
super();
this.state = { name: 'world' };
}
render() {
return
Hello, !
;
}
}React常见的面试题和答案合集:解释虚拟 DOM 及其工作原理。
答:虚拟 DOM 是一个轻量级的 JS 对象。它只是真实 DOM 的副本。虚拟 DOM 是一个节点树,它将各种元素、它们的属性和内容列为对象及其属性。
React 中的 render() 函数负责从 React 组件创建节点树。由于用户或系统所做的各种操作,该树随后会根据导致数据模型的突变进行更新。
虚拟 DOM 的操作分为三个简单的步骤:
- 第 1 步——一旦有一些底层数据发生变化,整个 UI 就会在虚拟 DOM 表示中重新呈现。
- 第 2 步 –现在,计算先前 DOM 表示与新 DOM 表示之间的差异(由底层数据更改引起)。
- 步骤 3 –计算成功执行后,仅根据实际发生变化的事物更新真实 DOM。
问题:Real DOM 与 Virtual DOM 有何不同?
回答:
- DOM 操作——真正的 DOM 支持非常昂贵的 DOM 操作。相反,虚拟 DOM 具有廉价的 DOM 操作。
- 元素更新 -当元素更新时,真实 DOM 会创建一个新的 DOM。在这种情况下,虚拟 DOM 不会这样做。相反,它会更新 JSX。
- 内存浪费——真实 DOM 会导致大量内存浪费,而虚拟 DOM 没有内存浪费。
- 更新速度 -真实 DOM 更新缓慢。另一方面,虚拟 DOM 更新得更快。
- 更新 HTML——真实 DOM 可以直接更新 HTML,而虚拟 DOM 不能直接更新 HTML。
问题:解释 React 组件的各种生命周期方法。
回答:
- componentDidMount() –在第一次渲染后在客户端执行
- componentDidUpdate() –在 DOM 中发生渲染后立即调用
- componentWillMount() –在客户端和服务器端渲染开始前立即执行
- componentWillReceiveProps() –当从父类接收到 props 并且在调用另一个渲染之前调用
- componentWillUnmount() –用于清理内存空间。在组件从 DOM 中卸载后立即调用
- componentWillUpdate() –在 DOM 中进行渲染之前立即调用
- shouldComponentUpdate() –返回 true 或 false。虽然默认为 false,但如果组件需要更新,则需要设置为返回 true
问题:用代码示例解释 JSX。为什么浏览器无法读取?
答: JSX 是 JavaScript XML 的缩写。它利用 JavaScript 的表达能力使 HTML 代码易于理解。JSX 文件使应用程序健壮,同时提高其性能。JSX 的一个代码示例是:
render(){
return(
React learning made better by Hackr.io!!
);
}JSX 不是常规的 JS 对象。浏览器无法读取 JSX 是因为浏览器只能读取常规 JS 对象。
为了使 Web 浏览器能够读取 JSX 文件,需要将其转换为常规的 JavaScript 对象。为此,使用了 JSX 转换器,如Babel。
问题:给出一个代码示例来演示将两个或多个组件嵌入到一个中。
回答:
class MyComponent extends React.Component{
render(){
return(
Hello
);
}
}
class Header extends React.Component{
render(){
return
Header Component
};
}
ReactDOM.render(
, document.getElementById('content')
);问题:给出一个代码示例,在 React 中模块化代码。
React面试题解析:为了在 React 中模块化代码,使用了导出和导入属性。它们有助于在不同的文件中清楚地编写组件:
export default class ChildComponent extends React.Component {
render() {
return(
This is a child component
);
}
}
import ChildComponent from './childcomponent.js';
class ParentComponent extends React.Component {
render() {
return(
);
}
}问题:React Router 与传统路由有何不同?
回答:
- URL 中的更改 –将 HTTP 请求发送到服务器以在常规路由中接收相应的 HTML 页面。React 路由只需要更改 History 属性。
- 导航——在传统的路由中,用户实际上为每个单独的视图在不同的网页上导航。然而,在 React 路由中,用户感觉他们是在不同的网页之间导航,而实际上并非如此。
- 页面——在 React 路由中只涉及单个 HTML 页面,而在传统路由中,每个视图对应一个新文件。
问题:状态与 React 中的道具有何不同?
回答:
- 使用 props 可以更改子组件内的更改,但不能使用 state
- props 不能改变组件内部的变化,但是 state 是不可能的
- props 允许父组件改变值,状态不允许
问题:你如何区分 Redux 和 Flux?
回答:
- 组件——React 组件在flux 中订阅store,而在redux 中,容器组件使用connect
- Dispatcher – redux 中没有调度器。另一方面,flux 有一个单例调度器
- store数量——虽然flux有多个store,但redux只有一个store
- 状态——对于flux来说是可变的,但是对于redux来说是不可变的
- Store – Influx,存储包含状态和变更逻辑。与此相反,redux 中的 store 与变更逻辑是分开的
- store类型 -通量中的所有store都断开连接且平坦。这不是 redux 的情况,其中有一个带有分层 reducer 的存储
React常见的面试题有哪些:你会如何在 React 中创建表单?
答: React 表单与 HTML 表单相同。然而,状态包含在 React 组件的 state 属性中,并且只能通过 setState() 方法更新。
因此,React 表单中的元素无法直接更新其状态。他们的提交由一个 JS 函数处理,该函数可以完全访问用户输入到表单中的数据。
以下代码演示了在 React 中创建表单:
handleSubmit(event) {
alert('A name was submitted: ' + this.state.value);
event.preventDefault();
}
render() {
return (
);
}问题:使用 Redux 有什么好处?
回答:
- 更好的代码组织——Redux 在如何组织代码方面非常精确。这导致任何开发团队都可以使用一致的代码
- 开发人员工具- 允许开发人员实时跟踪应用程序中发生的每件事,从操作到状态更改
- 易于测试——Redux 代码主要由隔离的、纯的、小的函数组成。因此,测试非常容易和简单
- 大规模社区——Redux 得到了庞大社区的支持。它有助于不断增长和完善的库和即用型应用程序
- 可维护性——由于可预测的结果和严格的结构,代码更容易维护。
- 输出可预测性——将当前状态与操作以及应用程序的其他部分同步不会造成混淆,因为只有一个事实来源,即存储
- 服务器-端渲染-有必要只传服务器端向客户端创建存储。除了这对初始渲染有用之外,它还提供了更好的用户体验,因为它优化了应用程序性能
问题:你是怎么理解 React 中的 Props 的?
答: Prop 是 React 中 Properties 的缩写。这些只读组件需要保持不变,即纯。在整个应用程序中,props 从父组件传递到子组件。
为了保持单向数据流,子组件被限制不能将 prop 发送回其父组件。这也有助于呈现动态生成的数据。
问题:你会把 AJAX 调用放在你的 React 代码的什么地方?
答:可以在 React 中使用任何 AJAX 库,例如 Axios、jQuery AJAX 以及内置的浏览器 window.fetch。
需要将带有 AJAX 调用的数据添加到 componentDidMount() 生命周期方法中。通过这样做,可以在检索到数据后立即使用 setState() 方法更新组件。
React常见的面试题和答案合集:写一个示例代码来更新 React 中组件的状态?
答:React 中组件的状态使用 this.setState() 更新,如以下代码示例所示:
class MyComponent extends React.Component {
constructor() {
super();
this.state = {
name: 'Akhil',
id: '101'
}
}
render()
{
setTimeout(()=>)},2000)
return (
Hello
Your Id is
);
}
}
ReactDOM.render(
, document.getElementById('content')
);问题:你一定听说过“在 React 中,一切都是组件”。你从声明中了解到什么?
答:React 应用程序 UI 的构建块称为组件。任何使用 React 创建的应用程序 UI 都可以分成许多小的独立和可重用的部分,称为组件。
React 渲染每个组件彼此独立。因此,在应用程序 UI 的其余部分上呈现组件没有任何影响。
问题:React 的显着特点是什么?
答: React 的独特功能包括以下内容。
- 它使用 Virtual DOM 代替 Real DOM
- 它应用服务器端渲染
- 它遵循数据的单向流动
- 它是数据绑定
问题:React 的优点是什么?
答: React 有很多优点,包括:
- 它提高了应用程序的性能。
- 它可以用于客户端和客户端。
- 它增加了使用 JSX 的代码的可读性。
- 很容易与其他各种框架集成,包括 Angular、Meteor 等。
- 用户界面使用 React 变得更加舒适。
问题:React 有什么限制吗?
答: React 有几个限制,包括:
- 它充当一个库而不是一个框架。
- 图书馆的内容如此之大,以至于需要花费大量的时间来理解。
- 新手很难理解。
- 当应用内联模板和 JSX 时,编码过程变得更加复杂。
问题:浏览器可以读取 JSX 吗?
答:不,浏览器无法读取 JSX,因为它不是常规的 JavaScript 对象。
问题:React 和 Angular 有什么区别?
答: React 和 Angular 有几个不同点,主要有以下几点:
| 差异基础 | React | Angular |
| 建筑学 | 只支持MVC的视图 | 它支持完整的MVC视图 |
| 使成为 | 它提供服务器端渲染 | 它提供客户端渲染 |
| DOM | 它应用了虚拟 DOM | 它适用于真正的 DOM |
| 数据绑定 | 支持单向数据绑定 | 支持双向数据绑定 |
| 调试 | 适用于编译时调试 | 它应用运行时调试 |
| 开发商 | 由脸书开发 | 由谷歌开发 |
问题:React 和它的组件是什么关系?
React面试题解析: React 和它的组件是密切相关的。React 的组件充当用户界面的 React 应用程序的构建块。将整个用户界面拆分为不同的小、独立和可重用的部分有助于创建 React 应用程序的用户界面。
问题:React 中的 Props 是什么?
答: props 是指 React 中的属性,包括不可变的、子组件、父组件等。
问题:React 中的状态是什么?
答: react 中的状态充当数据源并保持简单,以便决定组件渲染和行为的对象变得可变而不是 props 并开发动态和交互式组件。
问题:父组件可以更改状态和道具中的值吗?
答:父组件可以改变Props中的值,但不能改变状态。
问题:可以在组件内部进行更改吗?
答:可以在 state 内部进行更改,但不能在 Props 中进行更改。
问题:我们可以在子组件内部进行更改吗?
答:是的,我们可以在 Props 中的子组件内部进行更改,但不能在 State 的情况下进行更改。
问题:什么是有状态组件?
答:有状态组件将内存中的更改存储到 React。它有权更改状态并包含过去、当前和未来变化的重要信息。
问题:无状态组件与有状态组件有何不同?
答:无状态组件计算组件内部状态,但无权改变状态。不知道过去、现在或未来,但从有状态组件接收道具,这些道具被视为回调函数。
问题:在 React 中定义合成事件?
答: React 中的合成事件是 React 中的对象,它充当浏览器原生事件的跨浏览器包装器。主要目的是在 API 上组合不同的浏览器,以便事件显示各种属性。
问题:在 React 中定义 Refs?
答: Refs 代表References to React。它有助于存储对可以由组件渲染配置函数返回的特定React元素或组件的引用。
问题:Refs 什么时候最常用?
答: Refs 主要用于以下情况:
- 当需要管理焦点时,选择文本或应用媒体播放。
- 启动命令式动画。
- 加入第三方 DOM 库。
问题:我们可以在 React 中模块化代码吗?如何?
答:是的,我们可以在 React 中模块化代码。它可以通过使用导出和导入属性来完成。
React常见的面试题有哪些:React 中的受控组件有哪些?
答: React 中的受控组件是指那些可以保持其状态的组件。数据由它们的父组件控制,它们使用 props 考虑当前值,然后使用回调通知更改。
问题:非受控组件与受控组件有何不同?
答:不受控制的组件保持它们的状态,它们的数据由 DOM 控制。在不受控制的组件中使用 Refs 来获取它们的当前值,而不是在受控组件的情况下使用道具。
问题:在 React 中定义 HOC?
答: HOC 的完整形式是高阶组件。它是一种重用组件逻辑的高级方法,它将另一个组件与其一起包装。
问题:HOC有什么好处?
答: HOC 有几个好处,其中包括:
- 代码重用。
- 逻辑和引导程序抽象的应用
- 提供高黑客设施
- 支持状态抽象和操作
- 它提供道具操作
问题:什么是纯成分?
答:纯组件包括简单易写的组件。他们可以轻松地替换任何作为 render() 的组件。
React常见的面试题和答案合集:在 React 中定义 Reducers?
答: Reducer 是纯函数,它清楚地说明了在执行某些操作时应用程序状态如何变化。这样,它会考虑到以前的状态和动作,以转变成一个新的状态。
问题:Redux 中的 store 是什么?
答: Redux 中的 store 是一个 JavaScript 对象,它可以保存应用程序状态并提供帮助以访问它们并应用调度操作以及注册侦听器。
问题:为什么我们需要一个路由器来响应?
答:我们需要一个路由器来响应,这样我们就可以在用户输入特定 URL 时定义多个路由。这样,当 URL 与路由器内部定义的路径匹配时,就可以应用特定的路由器。
结论
这总结了最热门的 React 面试问题和答案的列表。除了强大的技术知识外,你还需要清晰而自信的演示。在向面试官给出答案时,请确保保持你的举止和举止。

