JavaScript 是流行的网络编程语言。高级解释型编程语言遵循多范式方法。因此,它具有函数式编程的几个特征。
如果你查看StackOverflow 开发人员调查 2020,你会发现 JavaScript 连续第 6 年位居最受欢迎编程语言的榜首。
几乎 70% 的 Stackoverflow 调查受访者表示,他们一直在使用 JS 进行日常开发工作。因此,遵循 JavaScript 开发的职业道路是有利可图的。
热门的JavaScript面试题和答案合集
在这里,我们整理了一份重要的 Javascript 面试问题列表,以帮助你抓住即将到来的 JS 面试问题。这些问题进一步分为基础级别和高级级别。
基本的 Javascript 面试问题
问题:你对 JavaScript 的理解是什么?
答:JavaScript 是最流行的 Web 脚本语言,用于客户端和服务器端开发。支持面向对象的编程能力,可以将 JavaScript 代码插入到 Web 浏览器可以理解和执行的 HTML 页面中。
问题:JavaScript 与 Java 有何不同?
JavaScript面试题解析:Java 是一种编程语言,而 JavaScript 本质上是一种脚本语言。开发人员使用 Java 构建可以在虚拟机、操作系统或浏览器中运行的应用程序。相比之下,JS 代码只能在浏览器中运行。
尽管如此,可以使用 Electron 和Node.js使用 JavaScript 构建独立的桌面应用程序。Java 和 JS 代码的另一个重要区别是,前者需要编译,而后者以文本格式提供。
JavaScript常见面试题有哪些:请解释各种 JavaScript 数据类型?
答:JavaScript 一共支持 7 种基本数据类型。每一项的简述如下:
- Boolean –表示真值和假值。
- Null –表示空值、空值和未知类型的值
- Number –表示整数和浮点值。
- 对象 -用于存储数据集合或更复杂的实体
- 字符串 –表示单字符、多字符和字母数字值。
- 符号 –用于为对象创建唯一标识符
- 未定义 –表示未分配的值。如果一个变量在 JS 中只声明而不赋值,则代表未定义的数据类型。
问题:你能列举一下 JavaScript 的各种特性吗?
答:JavaScript 的一些重要特性是:
- 轻量级解释了具有某些面向对象功能的编程语言。
- 一种开放的、跨平台的脚本语言
- 补充并集成Java 编程语言以及其他后端技术。
- 专为创建以网络为中心的应用程序而设计
问题: 你能区分 let 和 var 吗?
答: let 和 var 都用于 JavaScript 中的变量和方法声明。然而,这两个 JS 关键字之间最重要的区别是 var 关键字是函数作用域,而 let 关键字是块作用域。
问题:JavaScript 中的转义字符是什么?
答:在 JavaScript 中,我们使用转义字符,通常是反斜杠 (\),同时处理特殊字符,例如与号 (&)、撇号 (')、双引号 (“”) 和单引号 (' ')。无论在转义符中包含什么,JavaScript 都会显示字符。
JavaScript 中还提供了六个额外的转义字符:
- \b – 退格
- \f – 换页
- \n – 换行
- \r – 回车
- \t – 水平制表符
- \v – 垂直制表器
这些无论如何都不会在 HTML 或 JS 代码中执行。这些最初设计用于控制传真机、电传打字机和打字机。
问题:请描述使用 JavaScript 的最重要优势?
JavaScript面试题解析:使用 JavaScript 有几个优点。其中最显着的列举如下:
- 增强的交互性——JavaScript 允许创建界面,当用户通过键盘激活它们或仅将光标悬停在其上时,这些界面会做出反应。
- 即时反馈——访问者无需等待页面重新加载即可查看他们是否忘记输入一些重要细节。
- 低服务器交互——JS 允许在将网页发送到服务器之前验证用户输入。这意味着更少的服务器流量,因此服务器上的负载更少。
- 丰富的界面 - JS 具有拖放组件和滑块等项目,可为网站访问者呈现更丰富的界面。
JavaScript面试题和答案合集:你能说出一些 JavaScript 的内置方法吗?
答:以下是 JavaScript 中的一些内置方法:
- anchor() –创建一个 HTML 锚,用作超文本目标
- ceil() –返回大于或等于给定数字的最小整数
- concat() –组合两个字符串并返回较新的字符串
- 构造函数()——返回创建对象的相应实例的函数
- Date() –返回当前日期和时间
- Date.parse() –解析日期和时间的字符串表示,然后返回相同的内部毫秒表示
- exec() –在字符串参数中搜索匹配项
- filter() –创建一个新数组,其中包含过滤函数返回 true 的数组中的所有元素
- font color () –以指定颜色显示字符串
- link() –创建一个请求另一个 URL 的 HTML 超文本链接
- localeCompare() –返回一个数字,该数字指示参考字符串在排序顺序中是在给定字符串之前、之后还是相同
- match() –用于将正则表达式与字符串匹配
- pop() –从数组中移除并返回最后一个元素
- reduce() –对数组的两个值同时应用一个函数,将它们减少到一个值
- round() –将给定数字的值四舍五入为最接近的整数并返回相同的
- slice() –提取字符串的某个部分并返回剩余的字符串
- some() –如果数组中至少有一个元素满足提供的测试函数,则返回 true
- toLocaleString() –以取决于浏览器的区域设置的格式返回当前数字的字符串值
- sup() –将字符串显示为上标
- toSource() –返回一个包含布尔对象源的字符串
- toUpperCase() –将文本转换为大写
- valueOf() –返回指定对象的原始值
问题: 能否介绍一下 JavaScript 支持的各种类型的错误构造函数?
答:Error 构造函数负责创建一个错误对象。发生运行时错误时会抛出错误对象的实例。此外,Error 对象还可以用作用户定义异常的基础对象。
除了通用的错误构造函数之外,JS 还提供了对 7 个错误构造函数的支持,它们是:
- EvalError –创建一个关于全局函数 eval() 的错误实例。
- InternalError –创建一个关于 JS 引擎内部错误的错误实例。
- RangeError –创建一个关于超出其有效范围的数值变量或参数的错误实例。
- ReferenceError –创建一个关于取消引用无效引用的错误实例。
- SyntaxError –创建一个关于在 eval() 中解析代码时发生的语法错误的错误实例。
- TypeError –针对无效类型的参数或变量创建错误实例。
- URIError –创建关于何时将无效参数传递给解码 URI() 或 encodeURI() 的错误实例
问题:解释一下 JavaScript 中调试器的使用?
答:所有现代浏览器(Mozilla Firefox、Safari、Google Chrome 等)都带有内置调试器,可以通过按 F12 键来调用。你需要选择 Console 选项卡来查看结果。在这里你可以设置断点以及查看变量的值。
JavaScript 还具有一个 debugger 关键字,它复制了使用调试器使用断点的功能。但是,它仅在 Web 浏览器设置中启用调试选项时才有效。
问题:JavaScript 中有哪些不同类型的错误名称值?
答:错误名称值有 6 种类型。每一项都简要说明如下:
- Eval 错误 -在 eval() 中遇到错误时抛出(较新的 JS 版本没有)
- 范围错误 - 使用指定范围之外的数字时生成
- 引用错误 - 当使用未声明的变量时,它会起作用。
- 语法错误 - 当使用不正确的语法时,我们会收到此错误
- 类型错误 - 当尝试使用超出数据类型范围的值时会引发此错误。
- URI 错误 – 由于使用非法字符而产生
高级 Javascript 面试问题
问题:请解释自调用函数及其语法。
答:自动调用的函数称为自调用函数。这些也称为立即调用函数表达式和自执行匿名函数。自调用函数的一般语法是:
(some_function () {
return () }) ();通常,一个函数被定义然后被调用。但是,如果需要在给定的地方自动执行一个函数并且不再被调用,那么可以使用匿名函数。此类函数没有名称,因此也没有名称。
问题:解释函数声明和函数表达式的区别?
答:以下是函数声明和函数表达式的区别:
- 定义——在主代码流中声明为单独语句的函数称为函数声明。在表达式或其他语法结构中创建函数时,它被称为函数表达式。
- 严格模式——当函数声明在严格模式下的代码块内时,它在该块内的任何地方都可见,但在块外不可见。这不是函数表达式的情况。
- 使用时间 – 执行到达时创建函数表达式。函数表达式只能从那一刻开始使用。另一方面,函数声明可以在定义之前调用。
- 何时使用——函数声明提供了更好的可读性,并在组织代码时提供了更多的自由。函数表达式通常仅限于需要条件声明时使用。
问题:attributes 和property 的区别?
答:JS DOM 对象具有类似于特定元素的实例变量的属性。属性可以是各种数据类型。属性可以通过与Vanilla JS 中的对象交互或使用 jQuery 的 prop() 方法来访问。
属性在 HTML 中,而不是在 DOM 中。它们与属性相似,但功能不同。如果前者可用,建议使用属性而不是属性。与属性不同,属性是字符串数据类型。
问题:在 HTML 文件中嵌入 JavaScript 代码的方法有哪些?
答:在 HTML 文档中嵌入 JS 代码有 4 种方式:
- 在标签之间添加它来自由标签的 src 属性指定的外部文件。旧浏览器将此 JS 代码视为长 HTML 注释。
通常,JS 代码对旧浏览器是隐藏的,以解决兼容性和 UI 问题。有趣的是,支持 JavaScript 的浏览器将作为单行注释。
JavaScript常见面试题有哪些:你对cookies的理解是什么?你将如何使用 JavaScript 创建、读取和删除 cookie?
回答:cookie 是简单的数据,通常很小,从网站发送并通过用于访问网站的网络浏览器存储在用户的计算机上。这是网站记住状态信息和记录用户浏览活动的可靠方式。
使用 JS 创建 cookie 最基本的方法是为文档分配一个字符串值。饼干对象。一般语法是:
document.cookie = “key1 = value1; key2 = value2; … ; keyN= valueN; expires = date”;读取 Cookie:
使用 JS 读取 cookie 就像创建 cookie 一样简单。作为文件的价值。Cookie 对象是 cookie,只要你希望访问 cookie,就使用此字符串。
document.cookie 字符串保存了一个名称 = 值对的列表,其中每对都用分号分隔。名称代表 cookie 的名称,值代表相应 cookie 的字符串值。要将字符串分解为键和值,你可以使用 split() 方法。
删除 Cookie:
使用 JavaScript 删除 cookie,只需将到期日期 (expires) 设置为已经过去的时间。除非你不指定 cookie 的路径,否则某些 Web 浏览器不允许你删除 cookie。因此,定义 cookie 路径对于确保删除正确的 cookie 很重要。
问题:下面 JS 代码的输出是什么?请解释。
var y = 1;
if (function F(){})
{
y += typeof F;
}
console.log(y);答:上述 JavaScript 代码的输出将是 1undefined。代码中的 if 条件语句使用 eval 进行评估。因此,eval(function F(){}) 将返回 function F(){}。
在 if 语句内部,执行 typeof F 返回 undefined 因为如果语句代码在运行时执行,则评估条件中的语句。
问题: 你是怎么理解 JavaScript 中的闭包的?
JavaScript面试题解析:闭包为 JavaScript 开发人员和程序员提供了更好的、简洁的、创造性的和富有表现力的编写代码。从技术上讲,闭包是词法环境和功能的结合。
换句话说,闭包是一个局部声明的变量,它与函数相关,并在相关函数返回时留在内存中。闭包包含在创建闭包时在范围内的所有局部变量。
以下代码片段演示了在 JavaScript 中使用普通函数:
function greet(message) {
console.log(message);
}
function greeter(name, age) {
return name + " says Hey!! He is " + age + " years old";
}
var message = greeter("Akhil", 26);
greet(message);使用闭包可以更好地表示上述函数。下面的代码片段演示了这一点:
function greeter(name, age) {
var message = name + " says Hey!! He is " + age + " years old";
return function greet() {
console.log(message);
};
}// 生成闭包
var AkhilGreeter = greeter( "Akhil" , 26 );
// 使用闭包
AkilGreeter();
问题: 请解释 JavaScript 中的 NEGATIVE_INFINITY。
答: NEGATIVE_INFINITY 是 JS 中的一个静态属性,当负数除以 0 时产生的结果。它的重要特征是:
- 无需创建多个对象来访问 NEGATIVE_INFINITY
- NEGATIVE_INFINITY 属性的值与全局对象的 infinity 属性的负值相同。
JavaScript面试题和答案合集: 有没有什么简明扼要的JS函数表达式的写法?
回答:JavaScript 提供了一种编写函数表达式的简短方法,称为箭头函数。这种编写函数表达式的方式通常适用于非方法函数。箭头函数的一般语法是:
const function_name = () => {}
箭头函数不能用作构造函数。此外,它们不提供对参数、new.target、super 和 this 的支持。
问题: 如何在 JavaScript 中将文件的所有导出作为对象导入?
答:要导入对象的所有导出成员,可以使用:
从“./file.js.”导入 * 作为对象名称
可以使用点 (.) 运算符轻松访问导出的方法或变量。
问题: 如何在 JavaScript 中清空数组?
答:在 JavaScript 中有多种清空数组的方法。其中最重要的四个是:
- 通过分配一个空数组:var array1 = [ 1 , 22 , 24 , 46 ];
数组 1 = []; - 通过将数组长度分配为 0:var array1 = [ 1 , 22 , 24 , 46 ];
array1.length= 0 ; - 通过弹出数组的元素:var array1 = [ 1 , 22 , 24 , 46 ];
而(array1.length > 0 ) {
array1.pop();
} - 通过使用拼接数组功能:var array1 = [ 1 , 22 , 24 , 46 ];
array1.splice( 0 , array1.length)
问题: 事件冒泡和事件捕获是什么意思?
答:在 HTML DOM API 中有两种方法可以完成事件传播和接收事件的顺序。
它们是事件冒泡和事件捕获。事件针对前者的预期目标,而事件则归结为后者。
- 事件捕获– 也称为涓流,很少使用事件捕获。该过程从捕获事件的最外层元素开始,然后将其传播到最内层元素。
- 事件冒泡——在这个过程中,事件首先由最里面的元素处理,然后传播到最外面的元素。
问题: 在JS中有多少种创建数组的方式?
答:在 JavaScript 中创建数组有三种不同的方式,分别是:
- 通过创建数组实例:
var someArray = new Array(); - 通过使用数组构造函数:
var someArray = new Array('value1', 'value2',..., 'valueN'); - 通过使用数组字面量:
var someArray = [value1, value2,...., valueN];
问题: 编写一段代码来演示如何在 JavaScript 中获取元素的内部 HTML。
回答:
<script type="text/javascript">
var inner= document.getElementById("inner").innerHTML ;
console.log(inner); // This is inner Element
document.getElementById("inner").innerHTML = "Html changed!";
var inner= document.getElementById("inner").innerHTML ;
console.log(inner); // Html changed!
</script>JavaScript常见面试题有哪些: 如何从 JS 数组中删除重复项?
答:有几种可能的方法可以从 JS 数组中消除重复项。三个最常用的描述如下:
- 使用过滤器——可以通过对 JavaScript 中的数组应用过滤器来从数组中删除重复项。要调用 filter() 方法,需要三个参数。它们分别是数组、当前元素和当前元素的索引。
function unque_array (arr){let unique_array = arr.filter( function ( elem, index, self ) {
return index == self.indexOf(elem); }
return unique_array }
console .log(unique_array(array_with_duplicates)); - 通过使用 For 循环——在这种从数组中删除重复元素的方法中,一个空数组用于存储所有重复元素元素。
elements.Array dups_names = ['Akhil', 'Vijay', 'Swapnil', 'Akhil', 'Vijay'];
function dups_array(dups_names) {
let unique = {};
names.forEach(function(i) {
If (!unique[i]) {
unique[i] = true; }
});
return Object.keys(unique);}
Dups_array(names);- 通过使用 Set——这是在 JS 中从数组中删除重复元素的最简单方法。集合是用于在数组中存储唯一值的内置对象。下面是如何使用它来消除数组中的重复元素: function uniquearray(array) {
let unique_array= Array.from(set(array))
return unique_array;}在上面的例子中,从具有重复的数组中创建了一个集合元素。由于集合是唯一元素的有序集合,因此结果是具有非重复元素的数组。
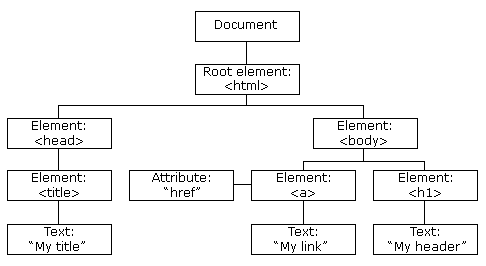
问题: 你能画一个简单的 JavaScript DOM(文档对象模型)吗?

回答:
问题: 在 JavaScript 中编写代码以强制页面加载另一个页面。
回答:
<script type="text/javascript">
<!-- location.href="http://newhost/newpath/newfile.html"; //--></script>问题: 请解释一下 JavaScript 中的 Strict 模式。另外,告诉我如何启用它。
答:在严格模式下,JS 会显示一些可能不可用的代码段的错误。也就是说,Strict 模式给JS 增加了一定的强制。用于去除一些导致JS引擎效率下降的代码错误。
要启用严格模式,需要在需要在严格模式下打开的文件上方添加字符串文字“use strict”。例如:
function somefunction() {
"use strict";
var v = "Welcome to the Strict Mode";问题: JavaScript 中的 for-in 循环是什么?给出它的语法。
JavaScript面试题解析:for-in 循环旨在用于遍历 JavaScript 对象的属性——循环的每次迭代都会导致对象的属性与变量名称相关联。循环一直持续到所有对象属性都用完为止。
使用 for-in 循环的一般语法是:
for (variable name in object){
statement or block to execute
}问题: 告诉我们 .call() 和 .apply() 函数之间的区别。举个例子来说明两个JS函数的区别。
回答: .call() 和 .apply() 函数的用法几乎相同,主要的例外是参数如何传递给函数。
由于参数将在 .call() 方法中传递,因此必须了解函数的参数。另一方面,当参数数量未知时使用 .apply() 方法。以下示例演示如何使用这两个函数:
var someObject = {
myProperty : 'Foo',
myMethod : function(prefix, postfix) {
alert(prefix + this.myProperty + postfix);
}
};
someObject.myMethod('<', '>');
var someOtherObject = {
myProperty : 'Bar'
};
someObject.myMethod.call(someOtherObject, '<', '>');
someObject.myMethod.apply(someOtherObject, ['<', '>']);JavaScript常见面试题有哪些: 延迟脚本在 JavaScript 中扮演什么角色?
答:在页面加载过程中,HTML 代码的解析默认暂停,直到脚本没有停止执行。如果服务器速度较慢或要加载的脚本很大,这会导致显示网页的延迟。
当 HTML 解析器运行时,使用延迟脚本会导致脚本执行延迟。因此,这导致网页加载时间的减少。
问题: 你对 Screen 对象的理解是什么?说明它们的各种性质。
答:为了从客户端的屏幕读取信息,JavaScript 中使用了屏幕对象。画面对象的属性是:
- AvailHeight –给出客户端屏幕的高度(不包括任务栏)
- AvailWidth –给出客户端屏幕的宽度(不包括任务栏)
- ColorDepth –给出客户端屏幕支持的图像的位深度。
- Height -给出客户端屏幕的总高度。
- Width -给出客户端屏幕的总宽度。
JavaScript面试题和答案合集: 你能解释一下 escape() 和 unescape() 函数吗?
答:escape() 函数允许将字符串转换为 JavaScript 中的编码形式。它用于通过某个网络将信息从一个系统安全地传输到另一个系统。例如,考虑以下代码片段:
This%20string%20is%20encoded%21截取的上述代码的输出将是这样的:
This%3F%20string%20is%20encoded%21unescape() 函数的作用与escape() 函数完全相反,即将编码字符串解码为原始字符串。因此,以下代码片段:
This? string is encoded!将产生以下输出:
This string is encoded!问题: 请编写用于动态添加新元素的 JavaScript 代码。
回答:
<html>
<head>
<title>t1</title>
<script type="text/javascript">
function addNode() { var newP = document.createElement("p");
var textNode = document.createTextNode(" This is a new text node");
newP.appendChild(textNode); document.getElementById("firstP").appendChild(newP); }
</script></head>
<body> <p id="firstP">firstP</body>
</html>
</pre>结论
全部完成!这是最重要的 JavaScript 面试问题列表。我希望这些 JS 面试问题能帮助你离梦想中的 JavaScript 工作更近一步。

