最佳Javascript库有哪些?库提供了很多标准功能,因此开发人员不必担心很多标准功能,可以使用库轻松创建使用 UI 组件、语言实用程序、数学函数等的网页。JavaScript是任何 Web 应用程序不可或缺的一部分,只需根据你的需要准备好这些库即可,以节省开发和测试时间并将所有内容集中在一处。
前 20 个最佳Javascript库合集
如果你想学习如何使用这些 JS 库,请阅读这篇内容丰富的博客,其中详细介绍了你应该如何学习 Javascript。
1.DOJO toolkit
 哪个Javascript库最好?Dojo 是一个开源 JavaScript 库,可帮助以更快的方式开发跨平台、JS 和基于 Ajax 的网站。DOJO 拥有大量 API 和模块。DOJO 工具包中有几个部分——
哪个Javascript库最好?Dojo 是一个开源 JavaScript 库,可帮助以更快的方式开发跨平台、JS 和基于 Ajax 的网站。DOJO 拥有大量 API 和模块。DOJO 工具包中有几个部分——
- dojo –由核心模块组成
- dijit –帮助设置布局和小部件的用户界面模块
- Util –包括用于测试、样式检查等的实用程序和构建工具。
- dojox –这个附加的 dojo 工具包有助于图表、网格和 DTL。
DOJO 中的模块是独立的、轻量级的。它们可以异步加载,这意味着更快的响应。DOJO 使用简单,并有大量社区支持和文档。
2. jQuery
 最佳Javascript库有哪些?jQuery 极大地简化了 JS 编程,并且易于学习和使用。它具有高度可扩展性,使网页加载速度更快。jQuery 包含许多标准功能,使开发人员的工作变得轻松。一个多行的 JS 代码可能只是一个在 jQuery 中被调用的方法。它还具有许多插件来执行不同的任务。jQuery 的一些功能是 CSS 操作、HTML/DOM 操作、HTML 事件、动画和效果、实用程序和 AJAX。jQuery 最好的部分是它处理浏览器兼容性问题的方式,而无需开发人员担心。一些主要的 IT 公司,如 Microsoft、Netflix 和 Google,都使用 jQuery。在网页中包含 jQuery 很容易。
最佳Javascript库有哪些?jQuery 极大地简化了 JS 编程,并且易于学习和使用。它具有高度可扩展性,使网页加载速度更快。jQuery 包含许多标准功能,使开发人员的工作变得轻松。一个多行的 JS 代码可能只是一个在 jQuery 中被调用的方法。它还具有许多插件来执行不同的任务。jQuery 的一些功能是 CSS 操作、HTML/DOM 操作、HTML 事件、动画和效果、实用程序和 AJAX。jQuery 最好的部分是它处理浏览器兼容性问题的方式,而无需开发人员担心。一些主要的 IT 公司,如 Microsoft、Netflix 和 Google,都使用 jQuery。在网页中包含 jQuery 很容易。
jQuery 的语法类似于 CSS 语法,使其成为最容易学习的语法,即使对于初学者也是如此。
3.Google polymer
 最佳Javascript库合集:Polymer 由 Google 创建,是一个 JS 库,允许开发人员重用 HTML 元素并使用 HTML、CSS 和 JS 创建自定义元素,以创建更具交互性的应用程序。它兼容不同的平台。使用命令行界面或 Bower 方法安装 Polymer 后,你可以重用已开发的元素,而无需担心这些元素是如何创建的。你还可以使用 polyfills 构建你的自定义元素,即 Web 组件规范。自定义元素可以分布在整个网络中,只需导入所需的 HTML 即可使用。要安装和使用 Polymer,你应该熟悉 node.js、npm、Bower、Git 和 Polymer CLI。
最佳Javascript库合集:Polymer 由 Google 创建,是一个 JS 库,允许开发人员重用 HTML 元素并使用 HTML、CSS 和 JS 创建自定义元素,以创建更具交互性的应用程序。它兼容不同的平台。使用命令行界面或 Bower 方法安装 Polymer 后,你可以重用已开发的元素,而无需担心这些元素是如何创建的。你还可以使用 polyfills 构建你的自定义元素,即 Web 组件规范。自定义元素可以分布在整个网络中,只需导入所需的 HTML 即可使用。要安装和使用 Polymer,你应该熟悉 node.js、npm、Bower、Git 和 Polymer CLI。
4. JavaScript InfoVis 工具包
 如果你想创建交互式且易于整合的数据可视化,InfoVis 是你的不二之选。除了通常的条形图、饼图、区域等之外,该工具包还包含一些最先进的可视化效果,例如 Hypertree、TreeMap、RGraph 等。
如果你想创建交互式且易于整合的数据可视化,InfoVis 是你的不二之选。除了通常的条形图、饼图、区域等之外,该工具包还包含一些最先进的可视化效果,例如 Hypertree、TreeMap、RGraph 等。
使用此工具包是一种愉快而有用的体验。它可以使用必要的输入信息创建漂亮的彩色编码图形。你无需进行任何额外编码即可获得大量效果。你可以下载所需的可视化而不是整个包,使其在网页上不会那么庞大。由于此工具包用于数据可视化,你可能认为它对数据分析师有用;但是,你需要一些编码经验才能使用它。
5. D3.js
 D3 代表数据驱动文档。使用 D3,你可以将数据驱动的转换应用于 DOM 对象。D3 的关键字是“数据驱动”,这意味着根据接收到的数据处理文档。可以以任何格式接收数据并与 DOM 对象绑定。D3 速度非常快,支持动画和交互的动态行为。有很多已经开发的模块为代码重用提供了空间。D3 非常灵活,并利用了 HTML、SVG(可缩放矢量图形)和 CSS 的全部功能。D3 代码易于调试,因为它使用浏览器的内置检查器来显示路径。由于 D3 应用了声明式方法,因此它为开发人员节省了许多代码行。D3.js 是目前使用最广泛的 JS 工具包之一。
D3 代表数据驱动文档。使用 D3,你可以将数据驱动的转换应用于 DOM 对象。D3 的关键字是“数据驱动”,这意味着根据接收到的数据处理文档。可以以任何格式接收数据并与 DOM 对象绑定。D3 速度非常快,支持动画和交互的动态行为。有很多已经开发的模块为代码重用提供了空间。D3 非常灵活,并利用了 HTML、SVG(可缩放矢量图形)和 CSS 的全部功能。D3 代码易于调试,因为它使用浏览器的内置检查器来显示路径。由于 D3 应用了声明式方法,因此它为开发人员节省了许多代码行。D3.js 是目前使用最广泛的 JS 工具包之一。
6. Pixi.js
 Pixi js 可以创建令人惊叹的数字内容。这种开源、跨平台的 2D 引擎有助于创建游戏和基于动画的交互式网站。迪士尼是使用 Pixi 创建数字内容的众多知名品牌之一。Pixi 是一个超快的渲染引擎,使用 WebGL 来提高性能,但是当不支持 WebGL 时,使用 HTML 画布。Pixi 坚固而直接,因为它将一些最复杂的函数的功能隐藏在一个简单的、随时可用的库中。如果你了解 Adobe Flash,Pixi 是接下来最容易学习的东西。
Pixi js 可以创建令人惊叹的数字内容。这种开源、跨平台的 2D 引擎有助于创建游戏和基于动画的交互式网站。迪士尼是使用 Pixi 创建数字内容的众多知名品牌之一。Pixi 是一个超快的渲染引擎,使用 WebGL 来提高性能,但是当不支持 WebGL 时,使用 HTML 画布。Pixi 坚固而直接,因为它将一些最复杂的函数的功能隐藏在一个简单的、随时可用的库中。如果你了解 Adobe Flash,Pixi 是接下来最容易学习的东西。
7. SWF Object
 这个简单而强大的 JS 库主要用于在 HTML 文档中嵌入 Flash SWF 文件。它仅支持 SWF 文件,不能使用 SWFObject 嵌入其他媒体类型。有两个选项 - 动态发布和静态发布来添加标记。许多流行的网站(如 Microsoft、YouTube 等)都使用 SWFObject。要使用这个库,应该在用户的浏览器上启用 JS。SWFObject 有许多实用程序函数来执行不同的任务,例如使用 DOM 或确定是否安装了最新版本的 Flash Player 的实用程序。
这个简单而强大的 JS 库主要用于在 HTML 文档中嵌入 Flash SWF 文件。它仅支持 SWF 文件,不能使用 SWFObject 嵌入其他媒体类型。有两个选项 - 动态发布和静态发布来添加标记。许多流行的网站(如 Microsoft、YouTube 等)都使用 SWFObject。要使用这个库,应该在用户的浏览器上启用 JS。SWFObject 有许多实用程序函数来执行不同的任务,例如使用 DOM 或确定是否安装了最新版本的 Flash Player 的实用程序。
8. three.js
 最佳Javascript库有哪些?跨浏览器的 JS 库和 API 允许创建漂亮的动画,Three.js 依赖于 WebGL 而不是传统的浏览器插件。通过其库实用程序,开发人员可以毫不费力地在其网站上包含复杂的 3D 动画。Three.js 包括许多特性,如几何、灯光、材质、着色器、效果、场景、数据加载器、动画等等。该库是单个 js 文件。由于源代码托管在 GitHub 存储库上,因此 Three.js 有很多支持和文档可用。
最佳Javascript库有哪些?跨浏览器的 JS 库和 API 允许创建漂亮的动画,Three.js 依赖于 WebGL 而不是传统的浏览器插件。通过其库实用程序,开发人员可以毫不费力地在其网站上包含复杂的 3D 动画。Three.js 包括许多特性,如几何、灯光、材质、着色器、效果、场景、数据加载器、动画等等。该库是单个 js 文件。由于源代码托管在 GitHub 存储库上,因此 Three.js 有很多支持和文档可用。
9. Velocity.js
 使用velocity.js,Web 动画变得轻而易举。它是一种简化网站动画的快速性能引擎。它是免费的开源软件。Velocity 与 CSS 和 jQuery 一样快(或更快),尤其是在移动设备上。我们可以以一种简洁的方式一个接一个地运行一系列动画,这与 jQuery 或 CSS 不同,它们需要大量编码。优步、WhatsApp、HTC 和更多网站使用速度来支持他们的用户界面。包含速度很简单——包含 JS 文件。
使用velocity.js,Web 动画变得轻而易举。它是一种简化网站动画的快速性能引擎。它是免费的开源软件。Velocity 与 CSS 和 jQuery 一样快(或更快),尤其是在移动设备上。我们可以以一种简洁的方式一个接一个地运行一系列动画,这与 jQuery 或 CSS 不同,它们需要大量编码。优步、WhatsApp、HTC 和更多网站使用速度来支持他们的用户界面。包含速度很简单——包含 JS 文件。
10.React.js
 哪个Javascript库最好?React 易于理解并使用 JS 库为 Web 应用程序(前视图或 MVC 架构模型)构建用户界面。React 由 Facebook 和其他一些公司维护。React 声明式、高效且灵活,足以让开发人员使用现有代码段(也称为组件)构建更复杂的 UI。React 快速且可扩展,因此对应用程序的任何更改都不需要重新加载页面。
哪个Javascript库最好?React 易于理解并使用 JS 库为 Web 应用程序(前视图或 MVC 架构模型)构建用户界面。React 由 Facebook 和其他一些公司维护。React 声明式、高效且灵活,足以让开发人员使用现有代码段(也称为组件)构建更复杂的 UI。React 快速且可扩展,因此对应用程序的任何更改都不需要重新加载页面。
11. Vue.js
 最佳Javascript库合集:Vue js 基于 Virtual DOM 模型,很像 React,并且具有基于组件的架构。使用 Vue.js 的模板,可以更快地创建应用程序。Vue 还需要更少的代码行来完成相同的任务,而其他库需要更多的代码。如果你需要在更短的时间内构建一个小型应用程序,Vue 应该是你的最佳选择。通过将 Vue 与其他工具和实用程序相结合,你可以获得一个成熟的框架。作为一个框架,Vue 可以处理复杂的功能,例如路由、构建工具和状态管理。
最佳Javascript库合集:Vue js 基于 Virtual DOM 模型,很像 React,并且具有基于组件的架构。使用 Vue.js 的模板,可以更快地创建应用程序。Vue 还需要更少的代码行来完成相同的任务,而其他库需要更多的代码。如果你需要在更短的时间内构建一个小型应用程序,Vue 应该是你的最佳选择。通过将 Vue 与其他工具和实用程序相结合,你可以获得一个成熟的框架。作为一个框架,Vue 可以处理复杂的功能,例如路由、构建工具和状态管理。
12.WinJS
 WinJS 由 Microsoft 开发,是一个开源 JS 库,有助于安全开发适用于 Windows 8 和 10 的 Windows 应用程序。开发人员可以加载整个包或他们的应用程序所需的单个模块。WinJS 有一组广泛的 API 来执行简单和复杂的任务,其中一些具有标准实现(并非特定于 Windows)。WinJS 提供了高性能,是一个有用的库,可以学习各种控件和功能。
WinJS 由 Microsoft 开发,是一个开源 JS 库,有助于安全开发适用于 Windows 8 和 10 的 Windows 应用程序。开发人员可以加载整个包或他们的应用程序所需的单个模块。WinJS 有一组广泛的 API 来执行简单和复杂的任务,其中一些具有标准实现(并非特定于 Windows)。WinJS 提供了高性能,是一个有用的库,可以学习各种控件和功能。
13. PHP
 顾名思义,JsPHP 是一个用于 PHP API 的 Javascript 库,可以在 JS 环境中使用。它是开源的,并为使用 PHP 的 JS 开发人员提供了一个引人注目的界面。JsPHP 可以与应用程序中的其他库协同工作。JsPHP 支持 PHP 函数,包括正则表达式、日期时间评估、JSON、错误处理、对象操作、字符串、XML、URL 等。
顾名思义,JsPHP 是一个用于 PHP API 的 Javascript 库,可以在 JS 环境中使用。它是开源的,并为使用 PHP 的 JS 开发人员提供了一个引人注目的界面。JsPHP 可以与应用程序中的其他库协同工作。JsPHP 支持 PHP 函数,包括正则表达式、日期时间评估、JSON、错误处理、对象操作、字符串、XML、URL 等。
14. Socket.IO
 一个高度可靠的库,允许在服务器和浏览器窗口之间进行基于事件的双向通信。它有一个 node.js 服务器和浏览器客户端库。它可以检测断开连接并提供自动连接支持以及其他重要功能,如二进制支持、通道支持和多路复用支持。
一个高度可靠的库,允许在服务器和浏览器窗口之间进行基于事件的双向通信。它有一个 node.js 服务器和浏览器客户端库。它可以检测断开连接并提供自动连接支持以及其他重要功能,如二进制支持、通道支持和多路复用支持。
15.MathJAX
 MathJAX 顾名思义,是一个跨浏览器的 JavaScript 库,可以显示数学符号并使用 LaTeX、ASCIIMathML 和 MathML 等标记。MathJAX 在不同浏览器中精美地表示数学。它是完全可访问和可重用的,可生成 HTML、CSS、SVG 或 MathML 输出。它有丰富的API。由于 MathJAX 不使用位图图像或闪存,因此开发人员无需编写任何代码。
MathJAX 顾名思义,是一个跨浏览器的 JavaScript 库,可以显示数学符号并使用 LaTeX、ASCIIMathML 和 MathML 等标记。MathJAX 在不同浏览器中精美地表示数学。它是完全可访问和可重用的,可生成 HTML、CSS、SVG 或 MathML 输出。它有丰富的API。由于 MathJAX 不使用位图图像或闪存,因此开发人员无需编写任何代码。
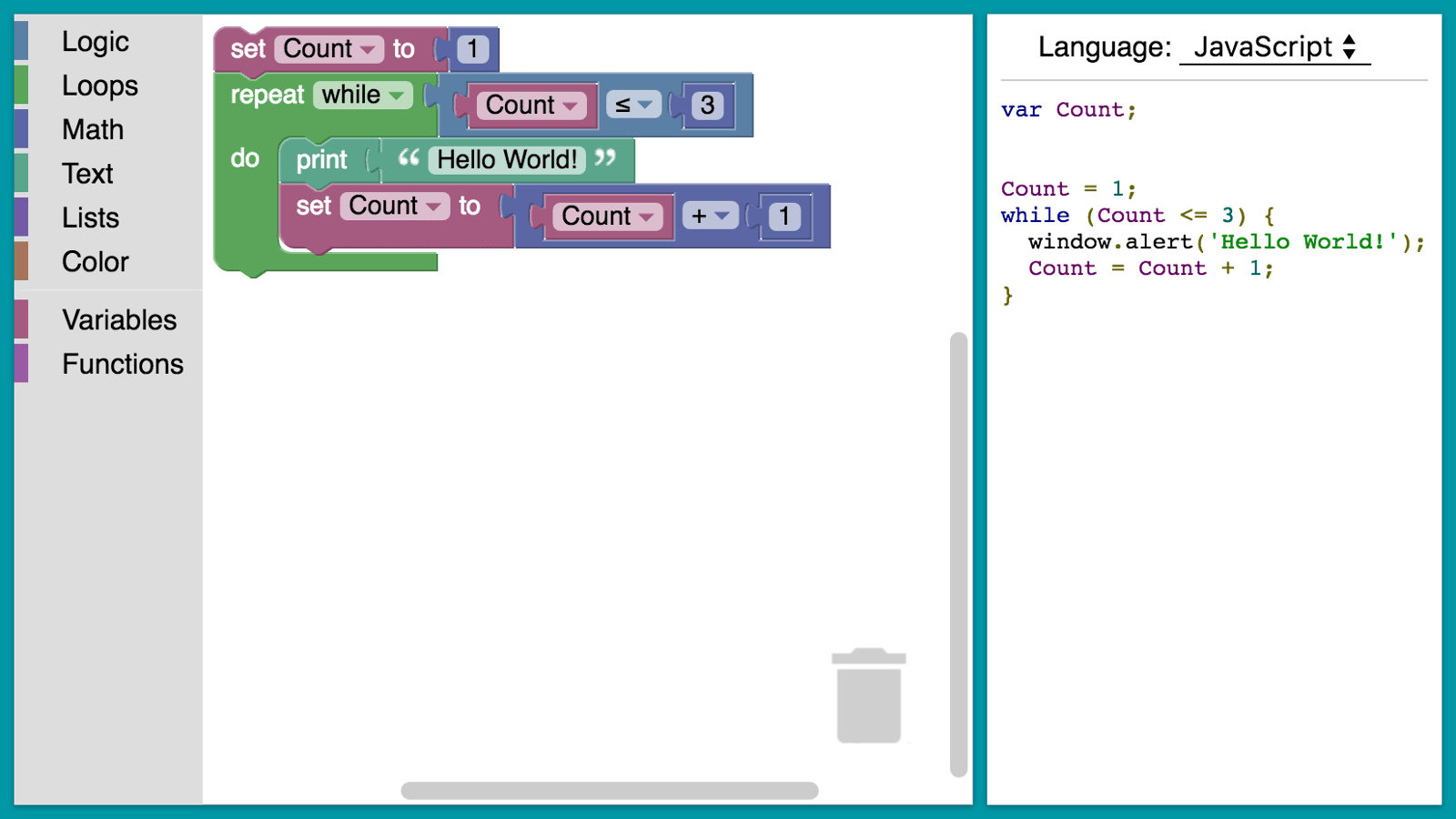
16.Blockly
 Blockly 是 Google 的产物,是一款基于 Web 的可视化编程编辑器。当添加到代码中时,该库会向应用程序添加一个编辑器,该编辑器将代码片段(如循环、表达式、变量等)表示为块。最好的部分是你可以创建自定义代码,并且输出在你选择的编程语言中在语法上是正确的。Blockly 没有服务器端依赖;它是一个完全客户端库。由于其拖放编辑器,Blockly 有助于获得计算机知识。
Blockly 是 Google 的产物,是一款基于 Web 的可视化编程编辑器。当添加到代码中时,该库会向应用程序添加一个编辑器,该编辑器将代码片段(如循环、表达式、变量等)表示为块。最好的部分是你可以创建自定义代码,并且输出在你选择的编程语言中在语法上是正确的。Blockly 没有服务器端依赖;它是一个完全客户端库。由于其拖放编辑器,Blockly 有助于获得计算机知识。
17. Modernizr

18.Verge3D
 添加 Verge3D 工具包后,开发人员可以在网站上创建精美的 3D 可视化效果,例如拼图、UI 和网站布局、动画、AR/VR 等等。由于 Verge3D 是交互式的,因此将你的艺术家带到屏幕上变得如此容易,而且你不必成为编码专家。而且,工具包使用逼真的色彩和PBR材料,为你提供最精美的3D网页体验。Verge3D 使用 WebGL 进行渲染。NASA 已使用 Verge3D 来创建火星着陆器的 3D 视觉体验。
添加 Verge3D 工具包后,开发人员可以在网站上创建精美的 3D 可视化效果,例如拼图、UI 和网站布局、动画、AR/VR 等等。由于 Verge3D 是交互式的,因此将你的艺术家带到屏幕上变得如此容易,而且你不必成为编码专家。而且,工具包使用逼真的色彩和PBR材料,为你提供最精美的3D网页体验。Verge3D 使用 WebGL 进行渲染。NASA 已使用 Verge3D 来创建火星着陆器的 3D 视觉体验。
19.Anime.js
 哪个Javascript库最好?Anime.js 是最好的动画库之一,它使惊人的后续动画变得如此简单,Anime.js 是轻量级的,并带有一个干净而强大的 API。在动漫中,时间起着重要的作用,你可以在同一元素的不同时间设置 CSS 的各种属性,元素会根据变换平滑移动。Anime 使用 SVG、CSS、HTML、DOM 和 JS 对象。
哪个Javascript库最好?Anime.js 是最好的动画库之一,它使惊人的后续动画变得如此简单,Anime.js 是轻量级的,并带有一个干净而强大的 API。在动漫中,时间起着重要的作用,你可以在同一元素的不同时间设置 CSS 的各种属性,元素会根据变换平滑移动。Anime 使用 SVG、CSS、HTML、DOM 和 JS 对象。
20. Parsley
 我们在需要用户填写信息的网站上花费大量时间进行前端表单验证。Parsley 库使这个表单的验证过程变得简单。它检测表单数据的更改并动态调整验证,几乎立即给出结果。你所要做的就是在 HTML 中编写表单验证要求。Parsley 有不同类型的验证器,这些验证器以 UX 为重点并且可以定制。Parsley 是免费、开源且高度可靠的。
我们在需要用户填写信息的网站上花费大量时间进行前端表单验证。Parsley 库使这个表单的验证过程变得简单。它检测表单数据的更改并动态调整验证,几乎立即给出结果。你所要做的就是在 HTML 中编写表单验证要求。Parsley 有不同类型的验证器,这些验证器以 UX 为重点并且可以定制。Parsley 是免费、开源且高度可靠的。
21. QUnit
 最佳Javascript库有哪些?QUnit 是一个单元测试工具(而不是框架),可以测试任何通用的 JavaScript 代码。大多数 jQuery 项目使用 QUnit。QUnit 已成为必不可少的,因为 JS 现在是任何 Web 项目不可或缺的一部分,而手动测试如此多的功能既复杂又不可靠。此外,QUnit 功能强大且易于使用。为一个应用程序编写的单元测试可以跨浏览器重复用于其他应用程序。
最佳Javascript库有哪些?QUnit 是一个单元测试工具(而不是框架),可以测试任何通用的 JavaScript 代码。大多数 jQuery 项目使用 QUnit。QUnit 已成为必不可少的,因为 JS 现在是任何 Web 项目不可或缺的一部分,而手动测试如此多的功能既复杂又不可靠。此外,QUnit 功能强大且易于使用。为一个应用程序编写的单元测试可以跨浏览器重复用于其他应用程序。
最佳Javascript库合集概括
如上所述,每个最好的 javascript 库都有不同的用途,可以组合使用以达到最佳效果。总的来说,这些是一些优秀的库,可以为用户提供丰富的 Web 体验。查看我们关于JavaScript 框架的博客,你就会了解不同的代码片段如何协同工作以生成神奇的网站。

