 最佳CSS框架合集
最佳CSS框架合集
介绍
你能想象没有 CSS 的 Web 开发吗?
哪个CSS框架最好?
不!
尽管 CSS 在不同浏览器中的工作方式不同,并且让我们心痛“这个 <div> 应该怎么搭配?”,但我们仍然不能没有 CSS 并为我们的
HTML 页面增添生命力。
级联样式表,通常称为 CSS,为你的页面或
HTML 元素提供样式。你可以使用单个样式元素控制多个网页的布局,或者为不同的元素编写自定义 CSS。例如,你可以使用以下方法创建一个蓝色的 h1 元素:
h1{color: blue; text-align:center}
或将页面背景设置为黑色:
body {background-color: black;}
所有
CSS 组件都存储在 .css 文件中。随着网页数量的增加,样式元素也会增加,并且你的 CSS 文件有时会变大。如果更多的人在一个项目上工作,就很难管理
谁改变了
什么风格,从而在代码中产生随机性。
最佳CSS框架有哪些?CSS 框架解决了很多开发代码的随机性问题,让开发者松了一口气。不同的框架适用于不同的项目需求,每个框架都有一些独特的功能。
你可能需要阅读CSS Cheat Sheet以快速了解你的 CSS 概念。
为什么我们需要 CSS 框架?
除了编码变得简单这一事实之外,拥有 CSS 框架还有一些显着的好处:
- 跨浏览器功能
- 对称布局
- 可维护和设备友好的样式
- 良好的网页设计实践
- 确保高生产力和开发速度
2022 年顶级 最佳CSS框架合集
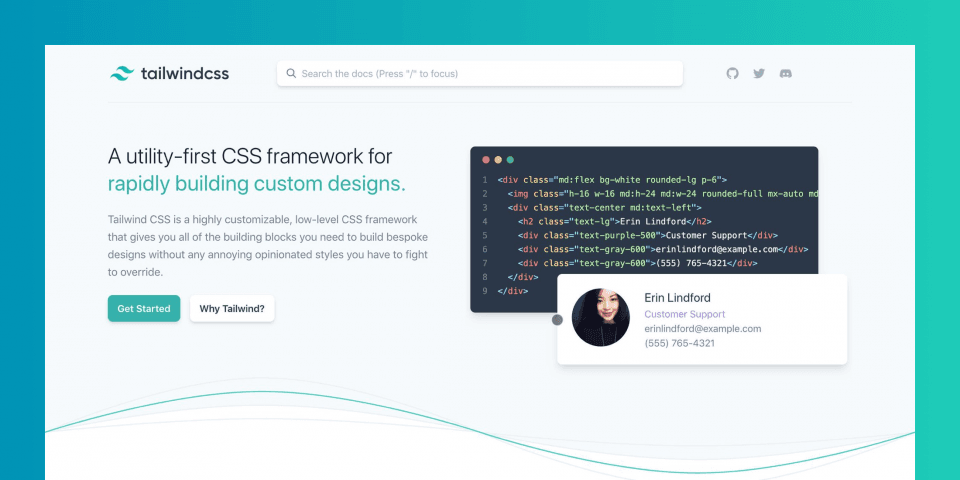
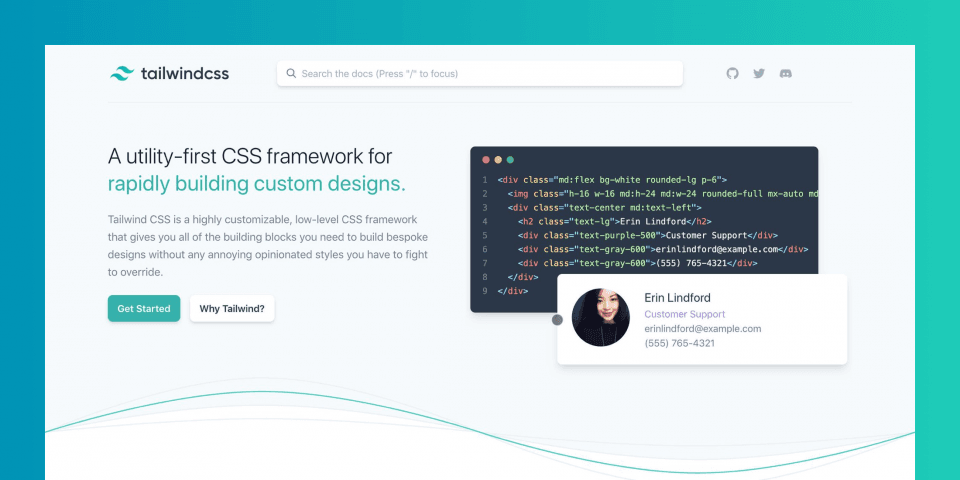
1.Tailwind
 哪个CSS框架最好
哪个CSS框架最好?Tailwind 可以加快前端的开发速度。你将获得预先设计的小部件菜单和实用程序类来构建你的网站,而不是默认主题或内置 UI 组件。Tailwind 具有模块化组件,如果你在一处进行更改,则代码的其他部分不会受到影响。Tailwind 需要最少的学习并且易于使用。你可以使用 CSS 助手类自定义你的网站。
特征:
- 它是提供辅助类的实用程序优先类型的框架。
- 它可以让你为你的网站选择你想要的设计,而不是固执己见。
- 每个类的详细文档,允许开发人员快速搜索他们需要的内容(Example、Grid、Flexbox等)
- 更高的生产力和更小的封装尺寸
- 没有命名或上下文切换,即在 HTML 和 CSS 之间切换以查看更改。
- 可以使用组件功能优雅地重用代码。
Github 链接: https://github.com/tailwindlabs/tailwindcss
2. Bootstrap

Bootstrap 是全球最流行的 CSS 框架,并因其响应式设计而一炮而红。它也是第一个优先考虑移动设备的框架。使用 Bootstrap,无需为移动端查看单独设计——添加必要的类,网站将根据设备适应屏幕尺寸。网格是在 Bootstrap 中引入的,这导致开发人员必须编写的代码急剧减少。
特征:
- 与所有浏览器兼容 - 无需编写特定于浏览器的代码,即可实现快速原型设计。
- 拥有广泛社区支持的最常用的 CSS 框架 Bootstrap 改变了 CSS 应用于网站的方式。
- 所有常用的组件都是内置的。例如,导航、表格、卡片、按钮、徽章等都是现成的。
- 带有自定义 CDN 的优秀 JavaScript 组件
- 免费使用 - 4.5 版具有更多预设布局和响应能力。
- 任何人都可以学习——即使对于 CSS 新手也很容易。
Github 链接: https://github.com/twbs/bootstrap
3. Foundation
最佳CSS框架有哪些?Foundation 是最先进和最复杂的 UI 框架之一,可实现更快的网站开发。就像 Bootstrap 一样,Foundation 遵循移动优先的方法并且完全响应。它非常适合需要大量样式的大型 Web 应用程序。Foundation 是可定制的、灵活的和语义化的。Github 上有超过 2k 的贡献者和体面的社区支持。该基金会让开发人员尽可能多地探索他们的创造力。
特征:
- 很容易阅读代码和理解。
- 它不仅仅是一个 CSS 框架,而是一个加载了有用工具的完整前端框架。
- 带有命令行界面 (CLI),可将 Foundation 源代码编译为可用于 HTML 标记的 CSS。
- 它最初由 ZURB 公司开发,现在由志愿者维护。
- 灵活、模块化和可扩展。
- 提供许多可选的模块化 JavaScript 组件和插件,如工具提示、警报、轮播、下拉菜单、占位符、cookie 等。
- 灵活的导航模式,可节省多行代码,提高生产力。
Github 链接:https://github.com/foundation/foundation-sites
4.Bulma
最佳CSS框架合集:尽管是新的,但 Bulma 已经迅速登上了前 10 名 CSS 框架的名单。Bulma 拥有超过 20 万用户,并且还在增长。它没有 JavaScript 组件(没有 .js)和最易读的 CSS 类。为了创建网格,Bulma 有一个强大的系统称为瓷砖,使页面优雅整洁。它高度模块化且易于学习。虽然规模很小,但 Bulma 拥有一个充满热情的社区,他们希望改变 CSS 用于网站的方式。
特征:
- 带有 Sass 变量的创新设计,即使是初学者也可以轻松进行自定义。
- 非常通用的框架,并带有排版、表格、垂直对齐组件、媒体对象、布局等。
- 免费和开源(MIT 许可证)。
- 基于 Flexbox,因此可以轻松创建垂直对齐和网格项目。
- 由于它是模块化的,因此你无需导入所有内容——只需导入你的项目使用的组件。
- 它包含用于计算颜色、可见性、间距等的实用函数。
Github 链接: https://github.com/jgthms/bulma
5. UI Kit
UI Kit 拥有全面的 CSS、HTML 和 JS 组件集合。它是模块化的,重量轻。UIKit用于iOS应用开发,使用方便。你可以使用此框架将你的应用程序自定义到任何级别。它包含所有的核心组件,如标签、按钮、表格视图等。有很多现成的主题,你可以使用相应的 SASS 或 LESS CSS 文件来使用它们。
特征:
- 带有许多预先构建的组件,如动画、Iconnav、填充、警报、手风琴等。
- 干净简约的设计与现代界面。
- 自包含系统,需要更多的努力来扩展或修改(与其他框架相比)。
- 易于设置。
- 一个适用于任何浏览器的免费开源框架。
Github 链接: https://github.com/uikit/uikit
6. Materialize CSS
哪个CSS框架最好?Materialize 于 2014 年由 Google 创建。它是一个用于网站和 Android 应用程序的响应式 UI 框架。它提供了许多现成的组件、类和入门模板。它与 Sass 兼容,并具有基于 Bootstrap 的 12 列网格格式的响应式布局。因此,如果你想使用 Material Design(Google 的设计语言)并在你的网站上创建类似 Google 的效果,Materialize CSS 将是你的绝佳选择。
特征:
- 通过利用材料设计原则,易于使用并专注于用户体验。
- 更好的内置动画和过渡以加快开发速度。
- 有很多主题可以开始。
- 优雅的填充和深度效果,如照明和阴影。
- Materialize 需要唯一的 jQuery,不像 Bootstrap 需要 popper.js 并提供 Bootstrap 提供的一切——颜色、阴影、网格、表格、徽章、卡片、筹码、导航栏等。
Github 链接:https://github.com/Dogfalo/materialize
7. Skeleton

最佳CSS框架有哪些?顾名思义,Skeleton 是一个轻量级的框架。如果你的网站小而简单,Skeleton 提供了必要的 CSS 元素集合来加快你的开发。它提供样式简单的表单、选项卡、按钮等。你可以为你的项目获得响应式网格、Vanilla CSS 和媒体查询,而无需大型框架的复杂性。对于想要学习 CSS 并快速创建漂亮而简单的网站的初学者来说,这是一个很好的框架。
特征:
- 只有 400 行源代码的最小框架。
- 易于学习且专注于移动设备,包括网格、按钮、排版、列表、表单、代码等有限但重要的功能。
- 更像是一个样板而不是一个成熟的框架。
- 无需安装或编译 - 为新手提供快速入门。
Github 链接: https://github.com/dhg/Skeleton
8.Pure

最佳CSS框架合集:雅虎
Pure是在 2014 年创建的。它是一个使用 Normalize.css 构建的高度响应和轻量级的 CSS 框架,可让你创建响应式网格和菜单。学习和维护很简单。Pure是一个可扩展的模块。你可以在代码中通过免费的 unpkg CDN 添加 pure-min.css 以使用 Pure。你还可以使用 npm、Grunt 等包管理器安装 Pure。
特征:
- 只有 3.8kb 大小(缩小),非常适合只需要一小组 CSS 功能的情况。
- 你可以在默认提供的现有元素之上编写自己的自定义元素和样式。
- 它由使用 grids-responsive.css 的移动优先和响应式网格系统组成。
- 与 Bootstrap 不同,它不支持固定布局。
- 易于定制,因为它的功能有限且不需要编译
Github 链接: https://github.com/pure-css/pure
9. Semantic UI

Semantic 有一个不同的概念——围绕 UI 构建一个共享词汇表。语义基于自然语言原则,通过使代码更易于阅读和理解,为开发人员提供了更大的灵活性。除 CSS 元素外,Semantic 还包括调试功能,让你可以定义元素、视图、模块、集合和 UI 元素行为。它具有响应性和移动友好性。
特征:
- 阅读代码时看起来像简单的英语,因此任何人都容易理解。
- 所有组件的广泛且组织良好的文档。
- 如果你了解基本的 JavaScript,则易于学习和掌握。
- 超过 3000 个主题变量和 50 个支持深度定制的 UI 组件。
- 与其他 CSS 框架相比,更严格的编码约定。
- 可以轻松地与第三方库(如 Angular、React 和许多其他流行框架)集成,以便你可以将应用程序逻辑和 UI 组件相互组织起来
Github 链接: https://github.com/Semantic-Org/Semantic-UI
10. Tacit

哪个CSS框架最好?如果你不知道什么是图形设计,但希望你的 Web 应用程序看起来很有吸引力,那么 Tacit 可能是一个显而易见的选择。你添加 tacit-CSS-1.5.2.min.css,你将立即获得一个外观精美的网站。Tacit 也符合 W3C 验证器要求。该框架相对较新,仍在制作中,但其中一些功能值得使用,原因很简单,即使你对设计一无所知,它也会为你提供出色的设计!
特征:
- 无需在 HTML 元素中提及 CSS 类名称。
- 所有样式都应用于标准 HTML 元素,而无需更改 HTML 本身。
- 非常适合小型项目,你可以在框架之上为更复杂的项目编写自己的内联样式和类。
- Tacit 更重视 HTML 而不是 CSS,遵循一种非侵入式的样式方法。
Github 链接: https://github.com/yegor256/tacit
额外的 CSS 框架
11. Susy
最佳CSS框架有哪些?尽管它没有进入我们的前 10 名,但 Susy 因其令人耳目一新的概念而值得一提。它是一个纯布局框架,可让你“组合”所需的布局。你可以创建高度模块化的结构。Susy 也可以与其他技术一起使用,例如浮动、表格、弹性盒等。它是轻量级和响应式的,并简化了响应式网格布局的构建方式。
最佳CSS框架合集总结
有很多 CSS 框架,但我们选择了最流行的 CSS 框架来在 2021 年有所作为。在这 10 个框架中,我们不能说哪个是最好的,因为每个框架都有自己的一套功能。通过选择正确的 CSS 框架,所有复杂耗时的样式都得到了处理,你可以专注于编写业务逻辑。
如果你从 CSS 和 UI 开始,请选择 Tacit、Pure 或 Skeleton。但是,要构建更复杂的元素,你需要一个更具包容性的框架,例如 Foundation、Tailwind 或 Bootstrap。你可以通过 Bulma 或语义 UI 获得简单的学习曲线。





 哪个CSS框架最好?如果你不知道什么是图形设计,但希望你的 Web 应用程序看起来很有吸引力,那么 Tacit 可能是一个显而易见的选择。你添加 tacit-CSS-1.5.2.min.css,你将立即获得一个外观精美的网站。Tacit 也符合 W3C 验证器要求。该框架相对较新,仍在制作中,但其中一些功能值得使用,原因很简单,即使你对设计一无所知,它也会为你提供出色的设计!
特征:
哪个CSS框架最好?如果你不知道什么是图形设计,但希望你的 Web 应用程序看起来很有吸引力,那么 Tacit 可能是一个显而易见的选择。你添加 tacit-CSS-1.5.2.min.css,你将立即获得一个外观精美的网站。Tacit 也符合 W3C 验证器要求。该框架相对较新,仍在制作中,但其中一些功能值得使用,原因很简单,即使你对设计一无所知,它也会为你提供出色的设计!
特征:

